Simple 3D Acrylic Text Effect in Photoshop CS6
This tutorial will explain how to use Photoshop CS6’s new Shape and 3D capabilities to create a polished sleek acrylic/plastic/glass text effect. Then, the coloring will be modified using two adjustment layers.
The Final Result
Tutorial Details
- Software Used : Photoshop
- Version : CS6 Extended
- Time : 1:00 – 2:00
Resources
- INTRO font.
- Patterns 21 by Ransie3.
And those three years have been among the best years indeed. So I want to send many big thanks to all textuts’ readers for the amazing support, which means so very much.
This really can’t be put into words, but I truly appreciate you making this journey so special and so splendidly beautiful. So thank you very much once again.
If you’ve got anything you’d like to say or suggest, just go ahead and send me a message through the contact form.
This is my “Thank You” text effect for textuts’ third birthday, I hope you like it 🙂
Best regards,
Rose
Step 1
Create a new 1152 x 864 px document, then create the text using the color #d7d7d7, the font INTRO, the font Size 150 pt, and if you’re using more than one line of text, set the Leading value to 135 px.


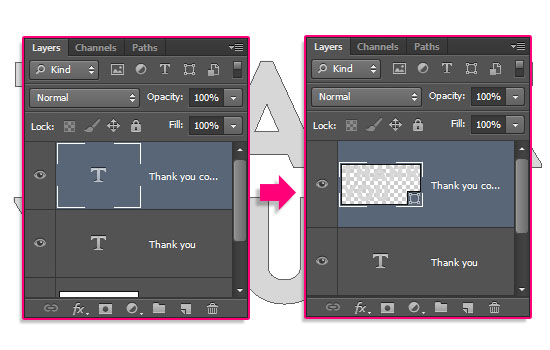
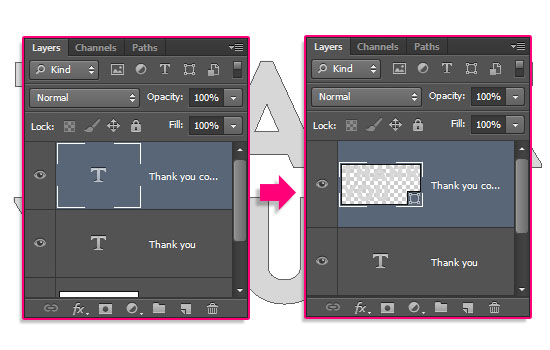
Duplicate the text layer, then right click the copy and choose Convert to Shape.


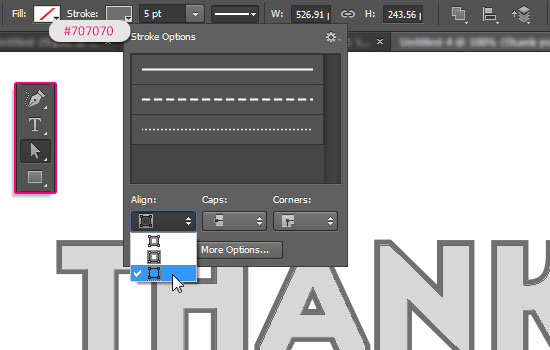
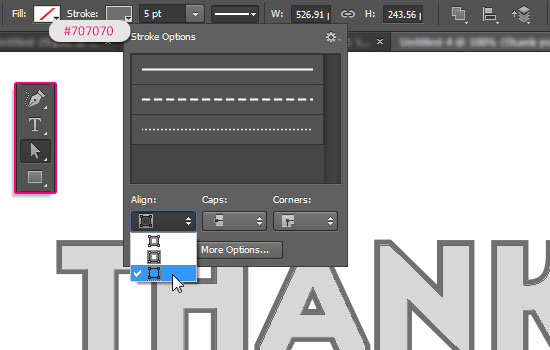
Pick the Direct Selection Tool, so that you’ll be able to modify the Shape attributes in the Options bar. Change the Fill to None, and change the Stroke color to #707070, the Stroke Size to 5, and the Align to Outside.


Step 2
Select the text layer, go to 3D > New 3D Extrusion from Selected Layer, then select the shape layer and go to 3D > New 3D Extrusion from Selected Path. This will convert both layers to 3D layers.


Duplicate the shape 3D layer.


Duplicate the Background layer then drag the copy on top of all layers. Go to 3D > New Mesh from Layer > Postcard.


Now you have four separate 3D layers, which means they are in separate scenes. To place all the meshes in one 3D scene, you need to select all the 3D layers, then go to 3D > Merge 3D Layers.


Step 3
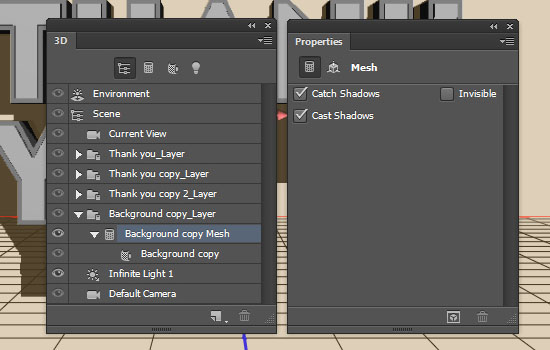
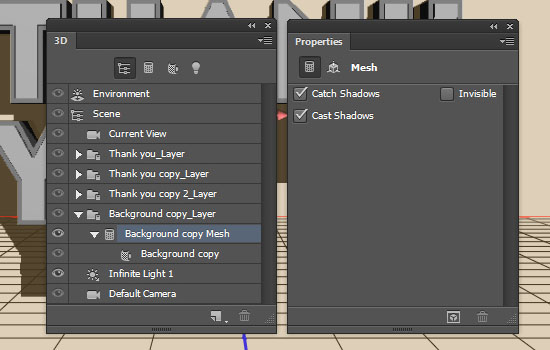
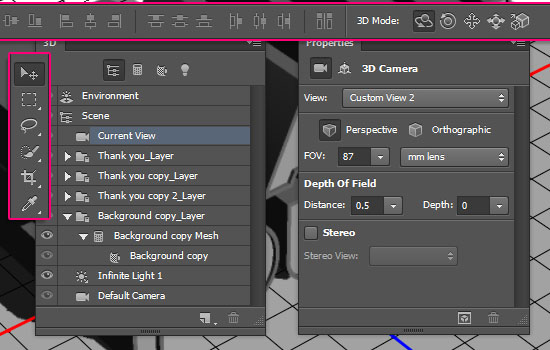
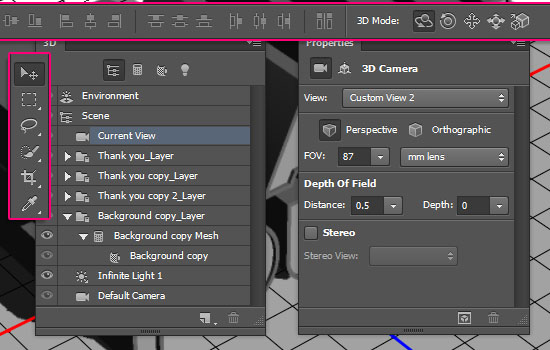
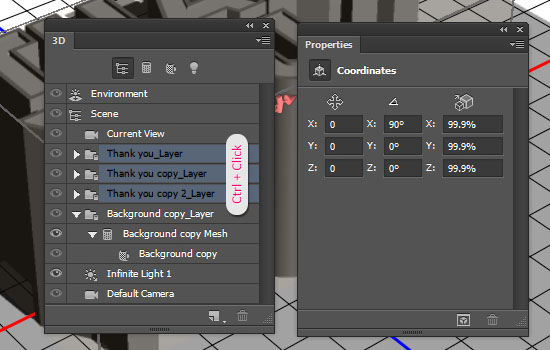
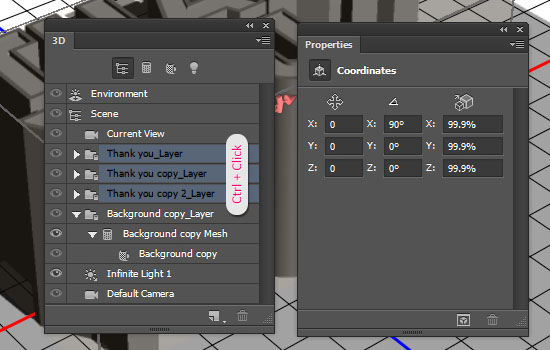
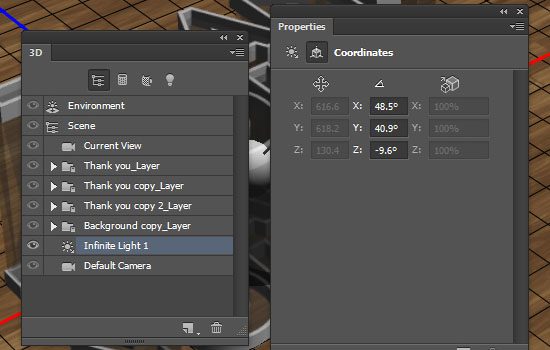
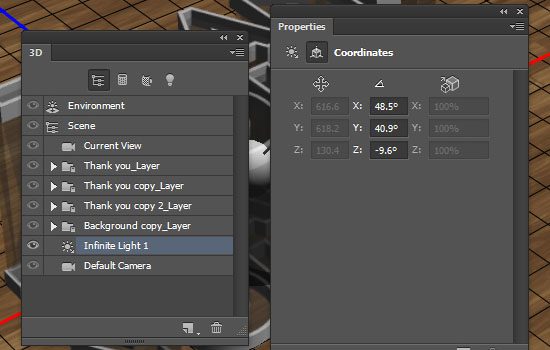
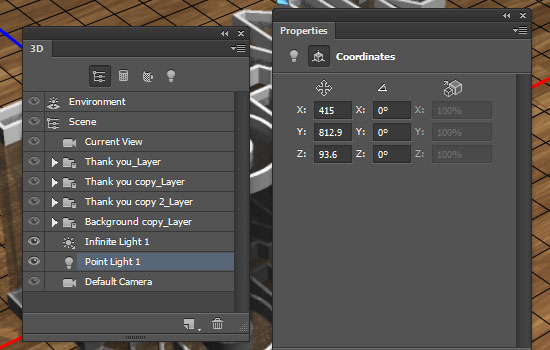
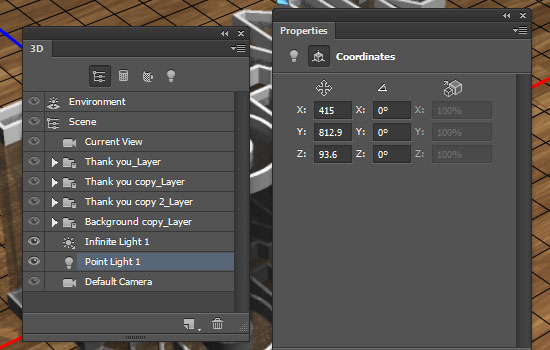
To access the 3D mesh Settings and properties, you’ll need to open two panels: The 3D panel, and the Properties panel (both found under the Window menu).
The 3D panel has all the components of the 3D scene, and when you click the name of any of those, you’ll be able to access its Settings in the Properties panel. So make sure to always select the name of the element you want to modify in the 3D panel before you change its Settings in the Properties panel.


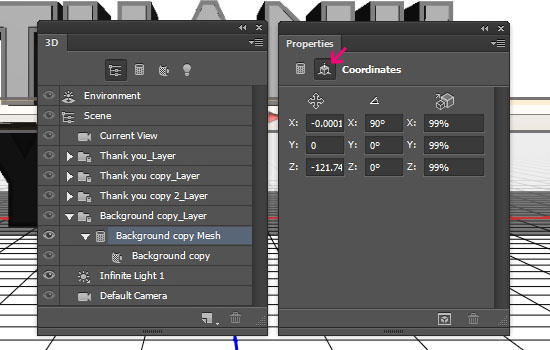
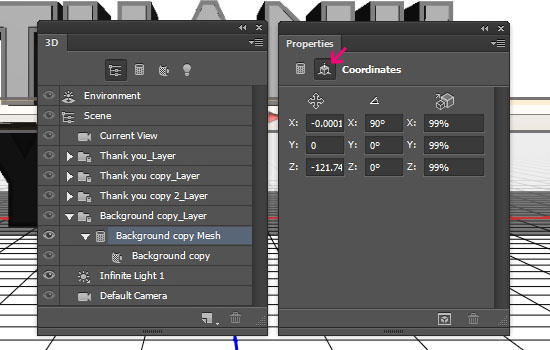
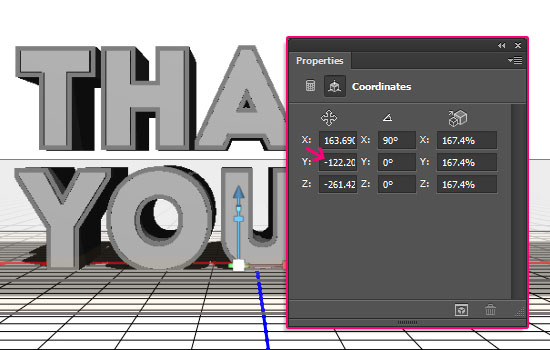
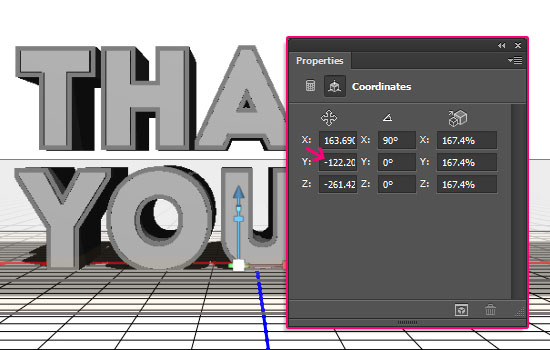
Start by clicking the Background mesh name in the 3D panel, then click the Coordinates icon at the top of the Properties panel, and change the X Rotation Angle to 90. This will make the plane parallel to the ground.


Now go to 3D > Snap Object to Ground Plane. Then, you’ll need to increase the Y Position a very small value (something around 0.01) to avoid problems when rendering. (The plane tends to get random scratches sometimes if it’s not raised a bit above the original Ground Plane.)


Step 4
Select the Move Tool and check its Options bar. You’ll find a set of 3D Modes for the tool to the right of the bar. When you choose one of those, you can then click and drag to perform any changes (on the selected element in the 3D panel).
Click the Current View tab in the 3D panel to change the camera angle.


Click and drag to move the scene around until you like the angle. For this tutorial, the view is slightly from above, so we only need one plane for the ground, and no walls or side planes.


Step 5
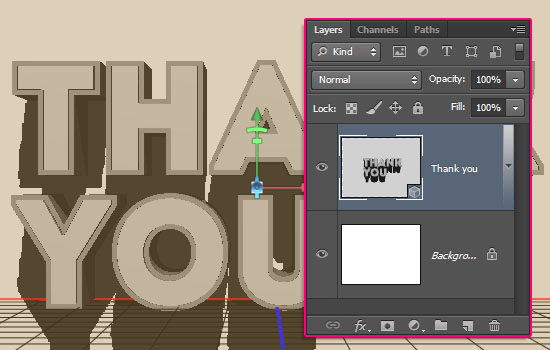
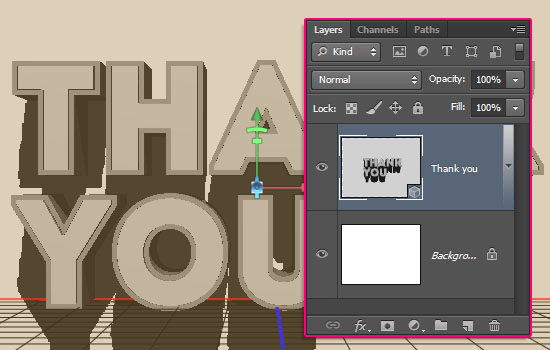
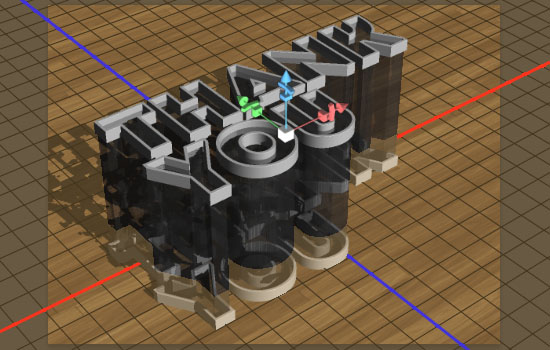
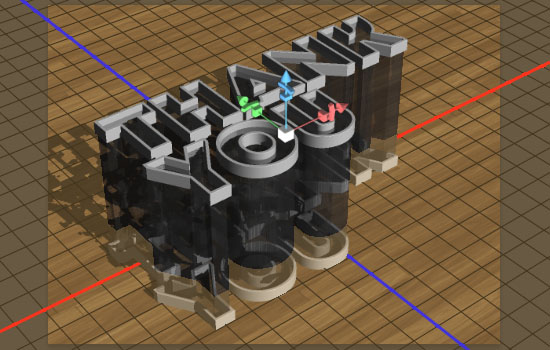
Ctrl/Cmd + click the text mesh groups in the 3D panel, then click the Coordinates icon in the Properties panel, and change the X Rotation Angle to 90. Then go to 3D > Snap Object to Ground Plane.


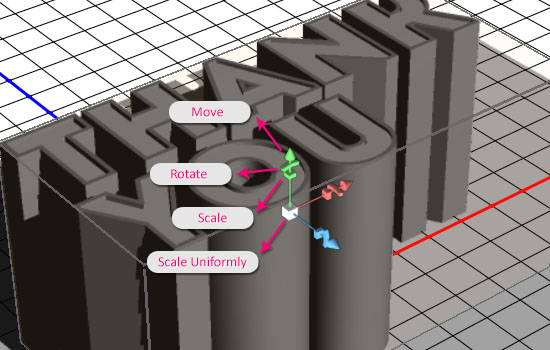
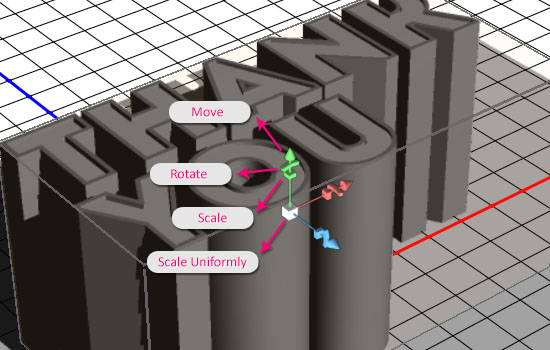
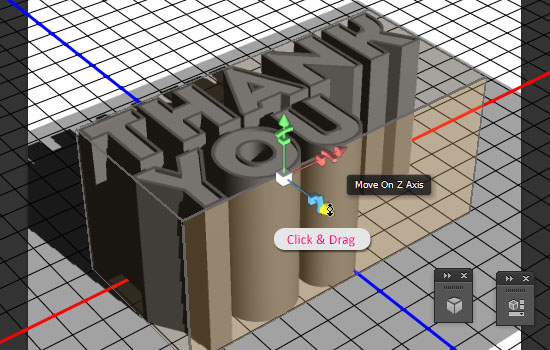
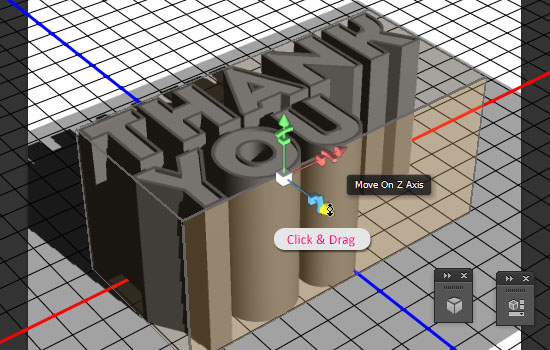
If you want to move the mesh, make sure that it is a permanent change (not only to change the view). Then, you can click the mesh in the 3D scene (or select its name in the 3D panel), and use the 3D axis to make any changes.
The arrows at the ends of the axis move the mesh, the part below them is used for rotation, and the cubes are used for scaling. The cube in the center is used to scale the object uniformly. All you need to do is click and drag the wanted part.
It might seem a bit hard at first, and things will start flying everywhere, but you’ll get used to working in the 3D space with time and practice.


Place the mesh as you want in the scene. This is a good time to switch between the camera view and the mesh position to get the final view you like.


Step 6
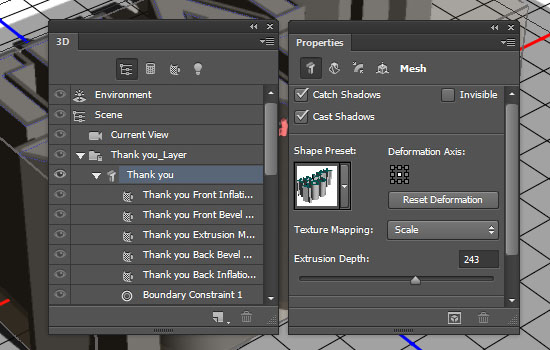
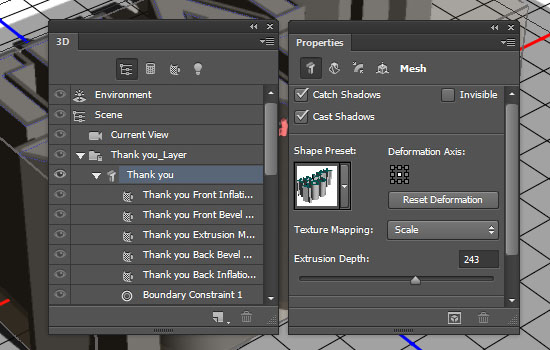
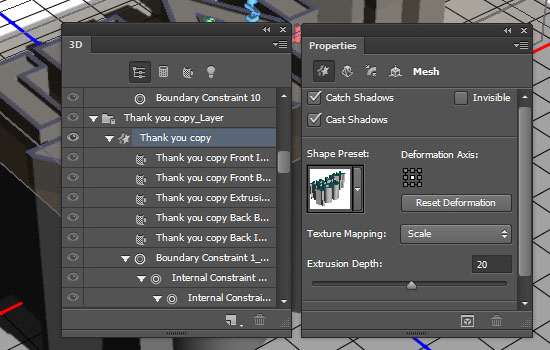
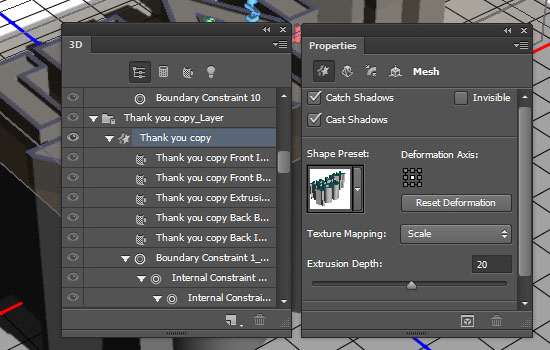
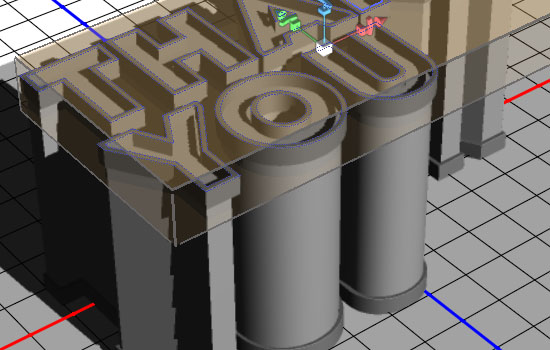
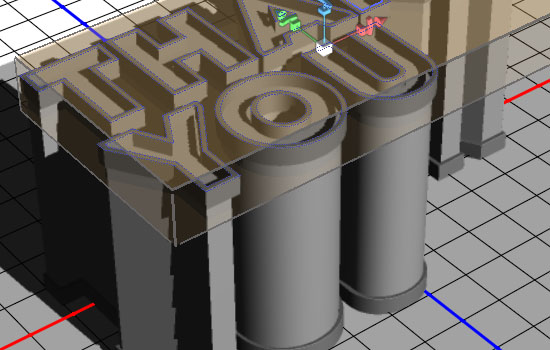
Click the main 3D text mesh name in the 3D panel (the original text layer). Based on how long or short you want the transparent part of the text be, change the Extrusion Depth to a value you like. Here, it is set to 243.


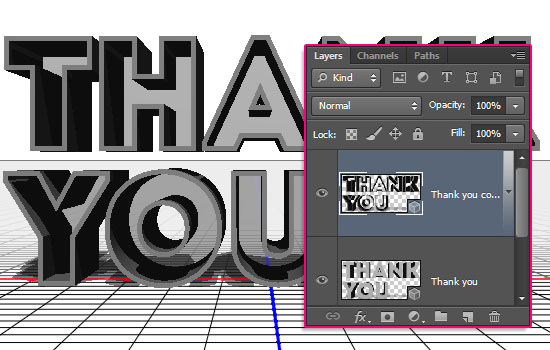
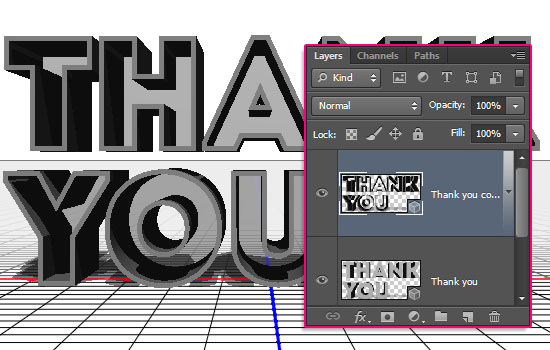
Click the first text shape layer mesh name, and change its Extrusion Depth value to 20.


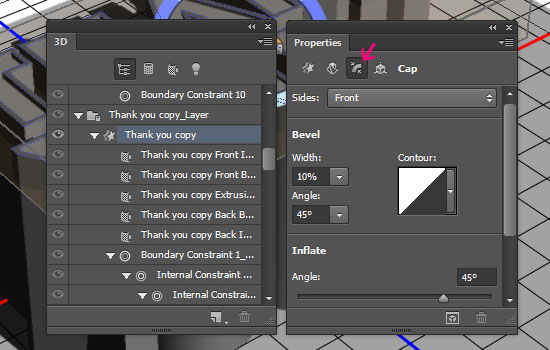
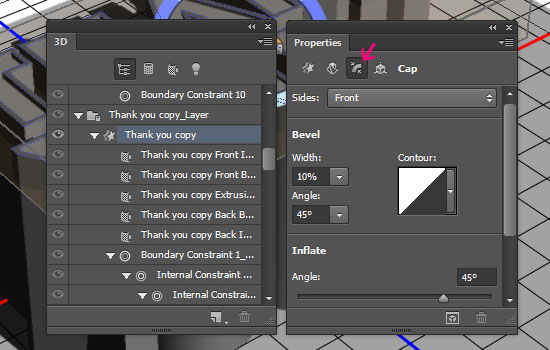
Click the Cap icon in the Properties panel, and change the Bevel Width to 10%.


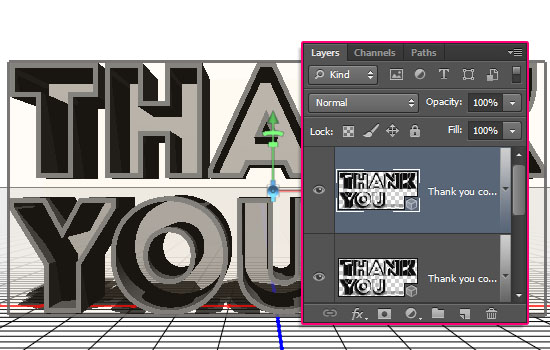
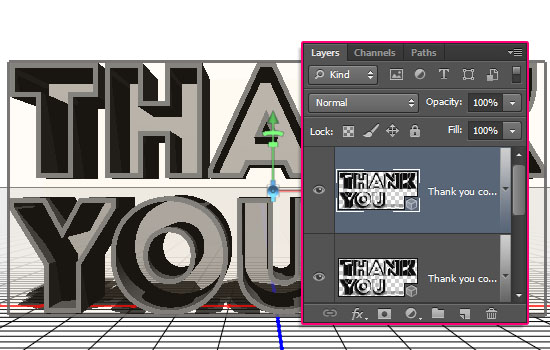
Do the same for the other text shape layer (the copy). Then snap one of the shape layers to the ground plane, and move the other upwards until it extends higher then the long part of the text.


Step 7
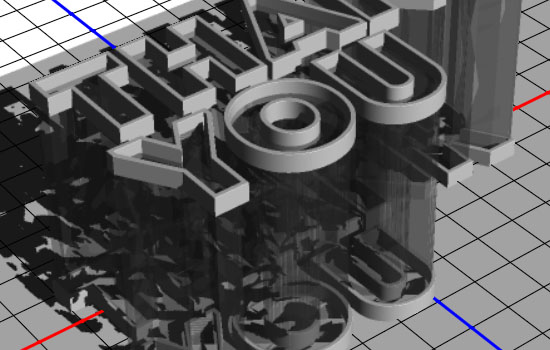
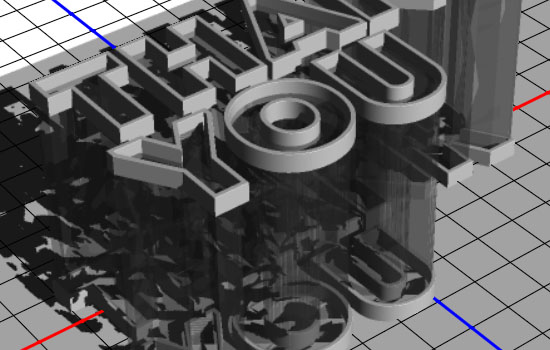
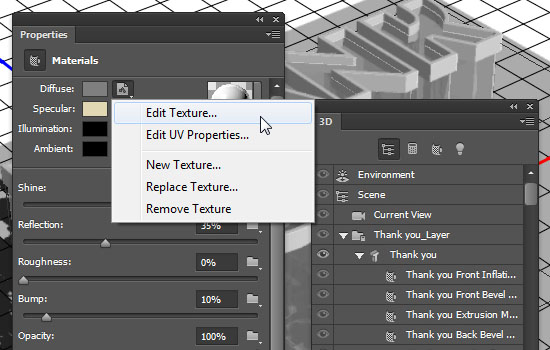
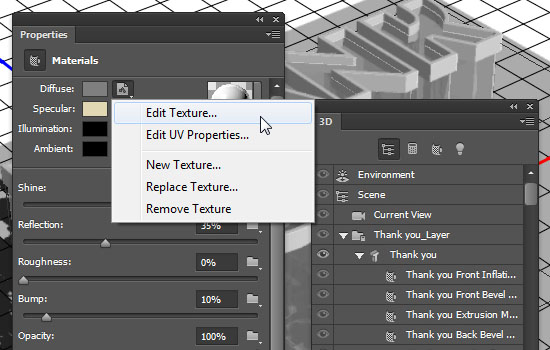
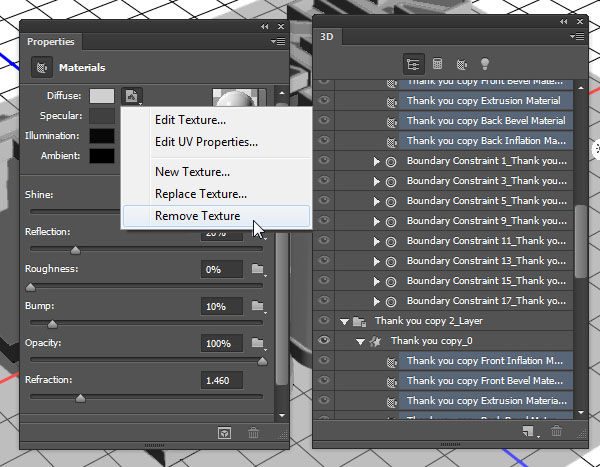
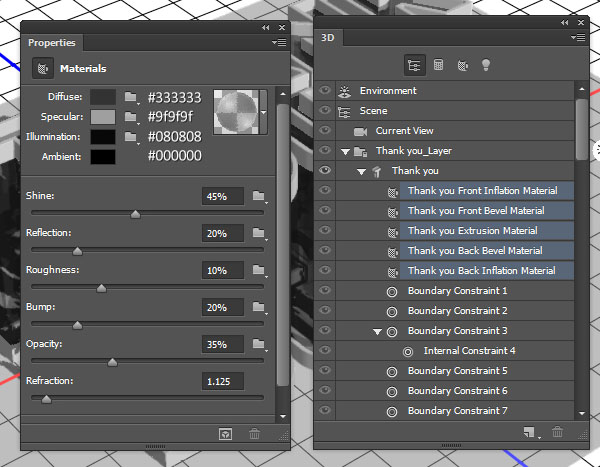
Select all the Material tabs of the text shape layers (Ctrl/Cmd + click each one), then click the texture icon next to Diffuse and choose Remove Texture. You’ll need to do this whenever you see the Diffuse texture icon for any material as well.
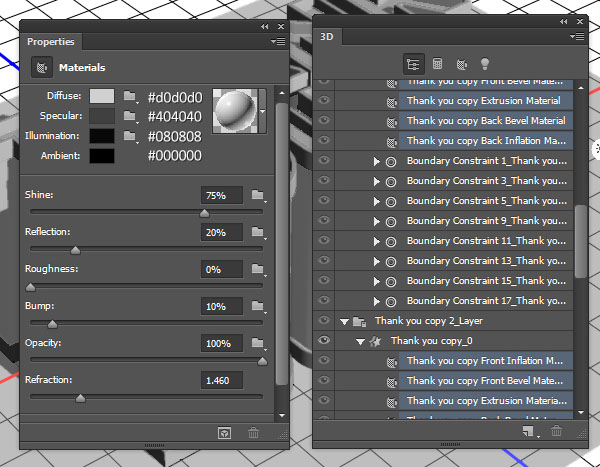
Change the rest of the values as shown below. this will create an opaque white plastic-like material.
Select all the main text mesh materials, and use the values shown below to create the transparent part.
Keep in mind that you can use any other Diffuse colors you like for the materials, so you don’t need to stick to the ones shown here.


Step 8
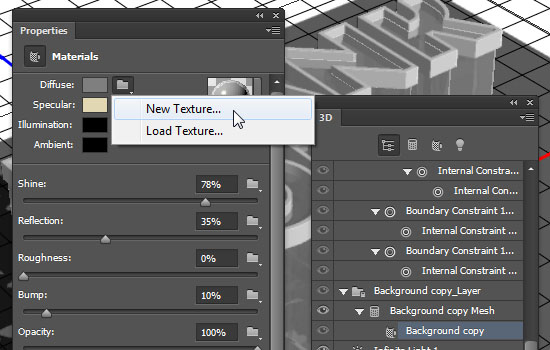
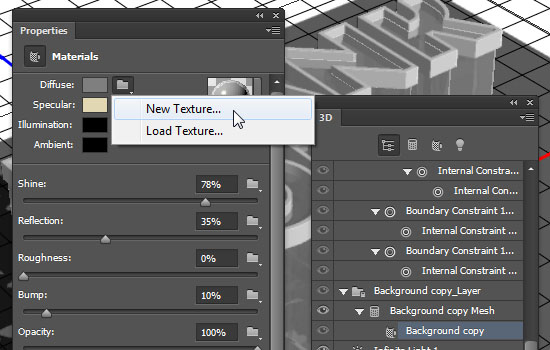
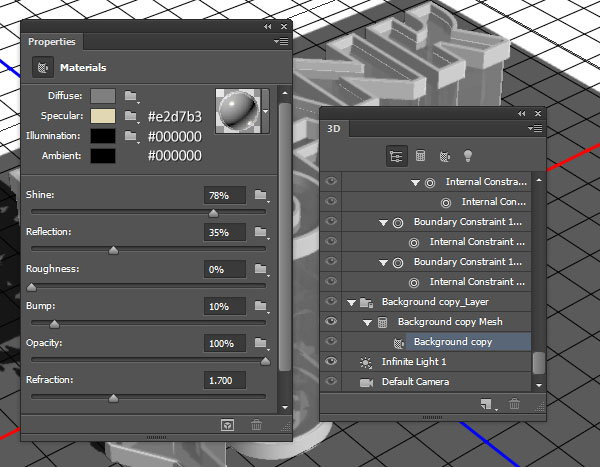
Select the Background material tab, remove both the Diffuse and Opacity textures, then use the values shown below to create a slightly reflective ground plane material.
Click the Diffuse folder icon and choose New Texture.


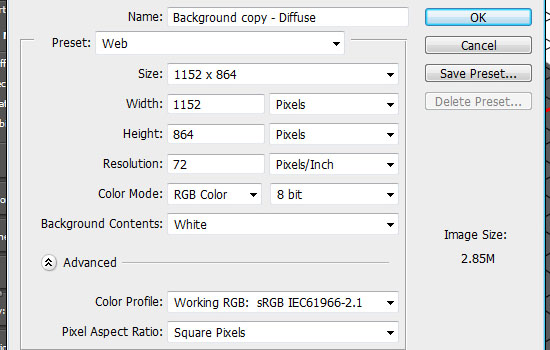
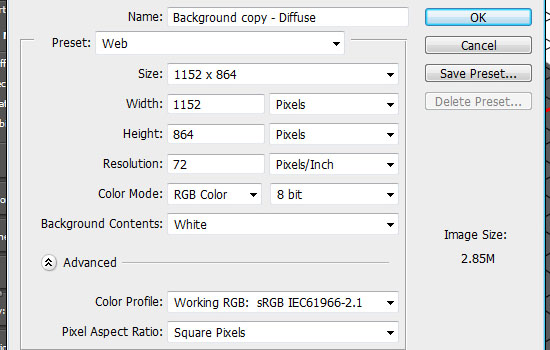
Set the dimensions to 1152 and 864.


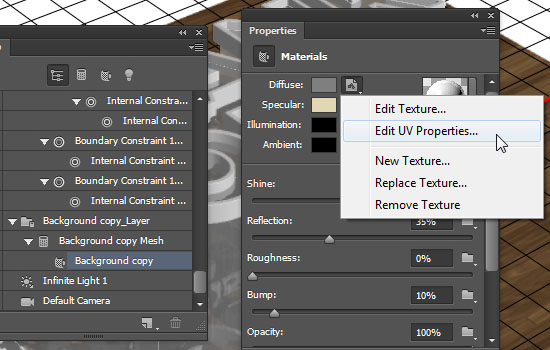
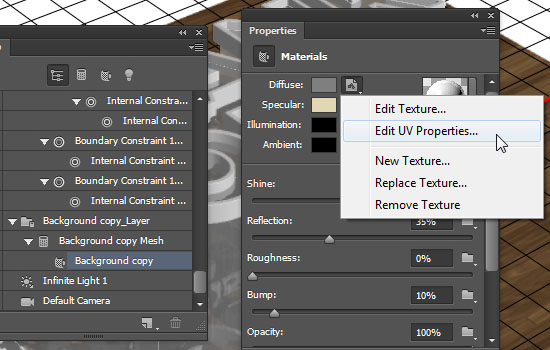
Click the Diffuse texture icon and choose Edit Texture.


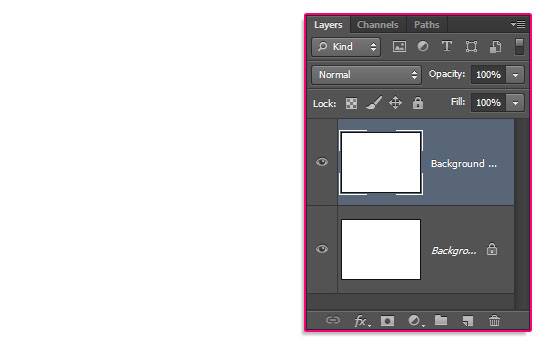
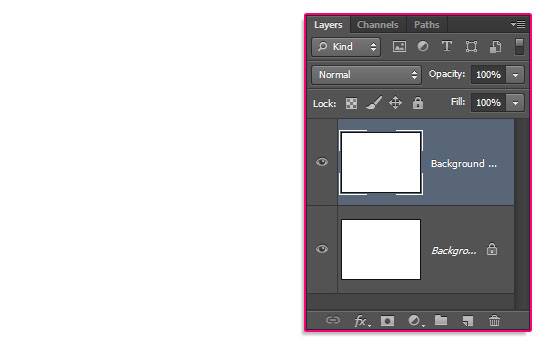
This will open the texture file. Duplicate the Background layer.


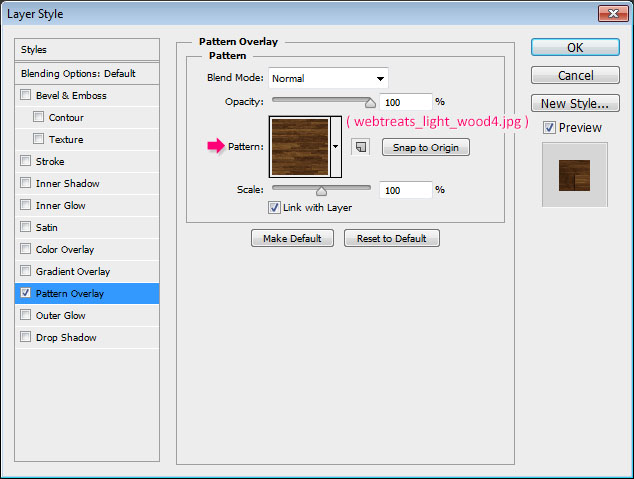
Double click the copy Background layer to apply a Pattern Overlay effect, and choose the webtreats_light_wood4.jpg pattern from the pack provided in the Resources section at the beginning of the tutorial.
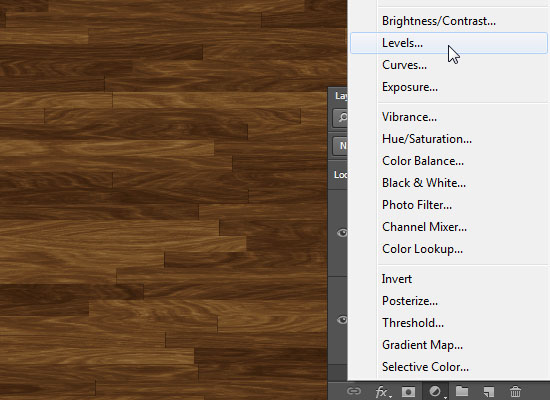
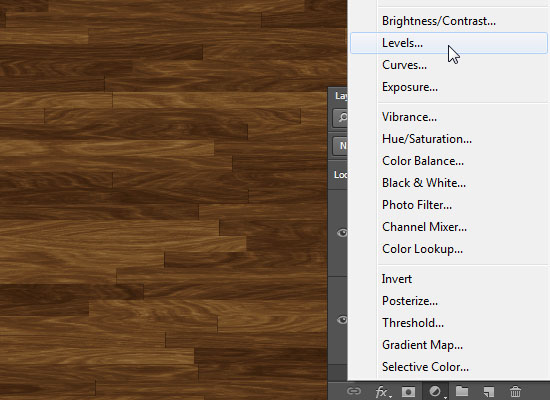
Click the Create new fill or adjustment layer icon down the Layers panel and choose Levels.


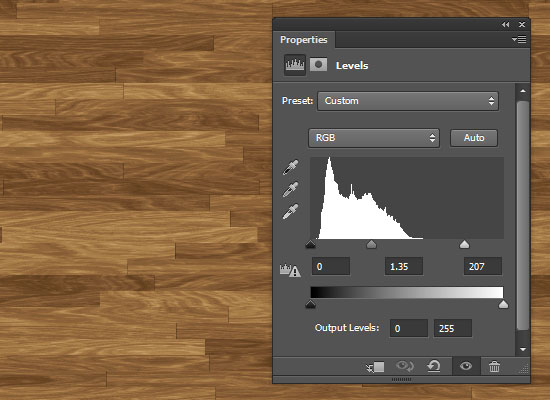
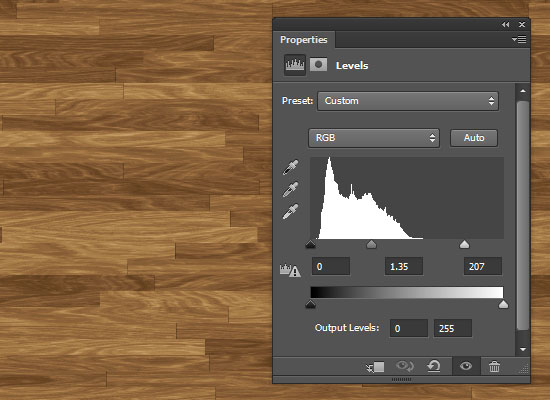
Change the Gamma value to 1.35 and the Highlights value to 207. Save this file (File > Save), then close it (File > Close) to go back to the original document.


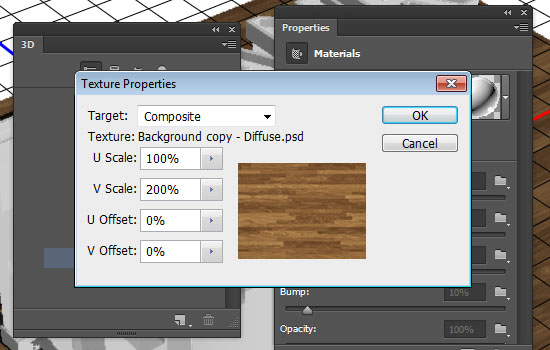
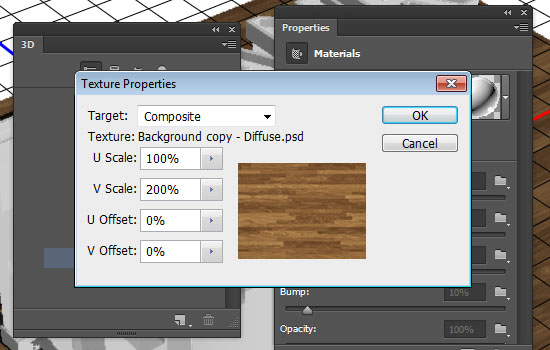
Click the Diffuse texture icon again, and choose Edit UV Properties.


Set the U Scale to 100%, the V Scale to 200%, and both the U Offset and V Offset values to 0.


After applying the material, scale the plane so that it covers the document and leaves no areas empty. Make sure to snap it to the ground plane again if needed, then increase the the Y Position once again like you did previously.


Step 9
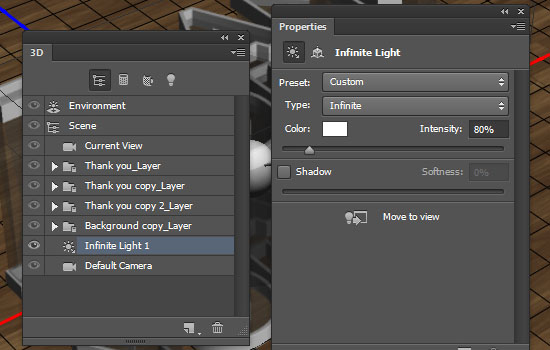
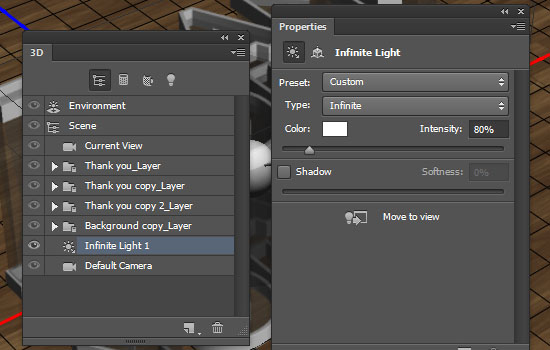
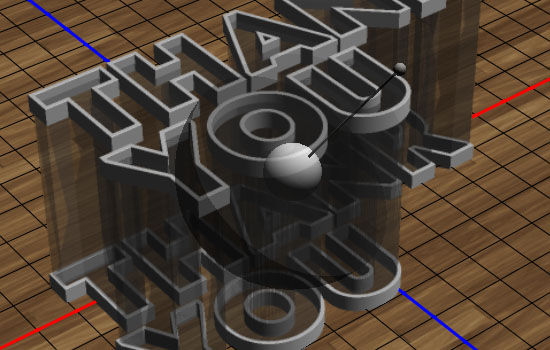
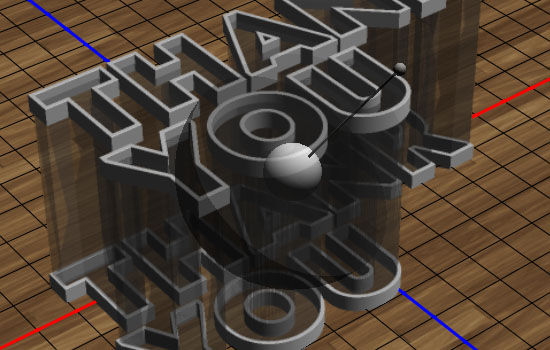
Click the Infinite Light 1 tab down the 3D panel, then change its Intensity to 80%, and un-check its Shadows box.


Positioning the light depends on your scene. So the mesh size, the camera view, and the way you want the lighting to look like. But if you’re following along with this tutorial, here are the values used:


Also, remember that you can use the Move Tool to click and drag the light around.


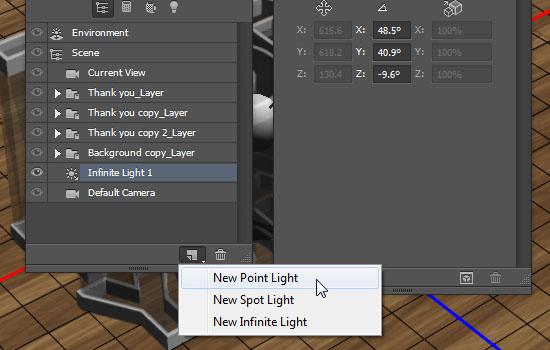
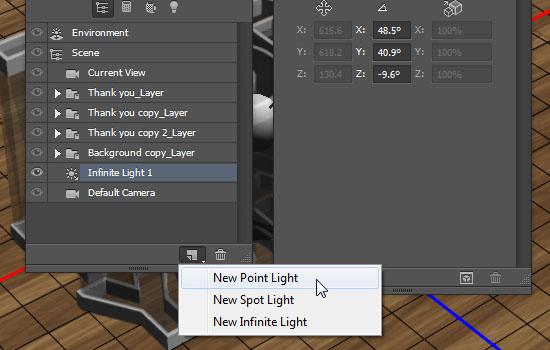
Click the Add new Light to Scene icon at the bottom of the 3D panel, and choose New Point Light.


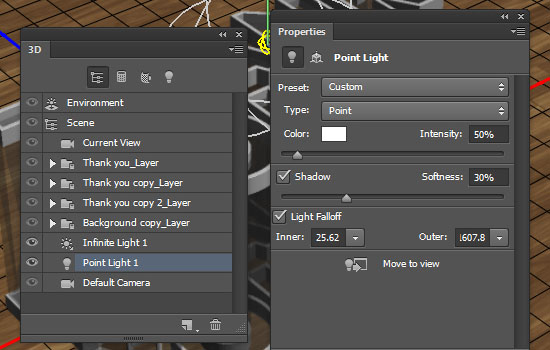
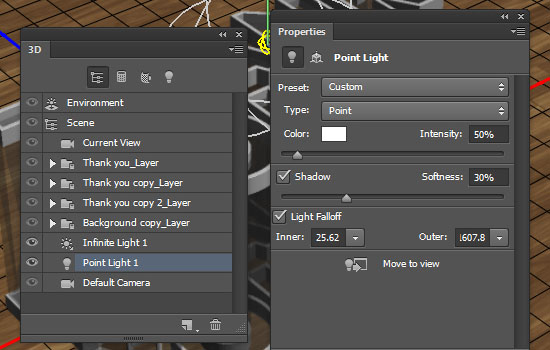
Set the Intensity to 50%, and the Shadow Softness to 30%.
To make the light more natural, check the Light Falloff box. This will make the light fade gradually as it gets further away from the light source itself.
The values used for the light falloff are 25.62 for the Inner value, and 1607.83 for the Outer value.


Change the light position in a way that brightens up the text, and casts the shadows behind it. Here are the values used in this tutorial.


That’s about it for the lighting.


Step 10
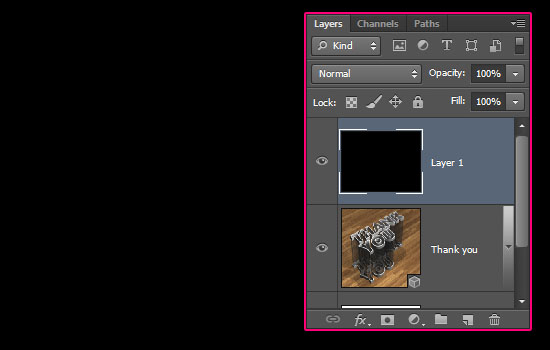
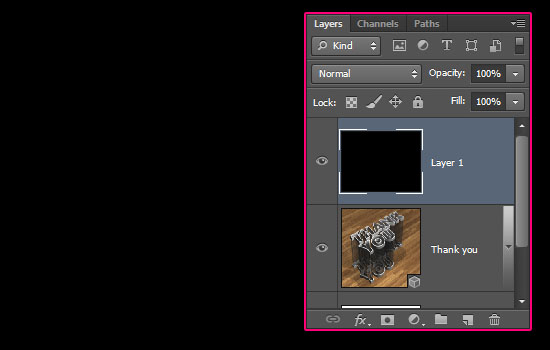
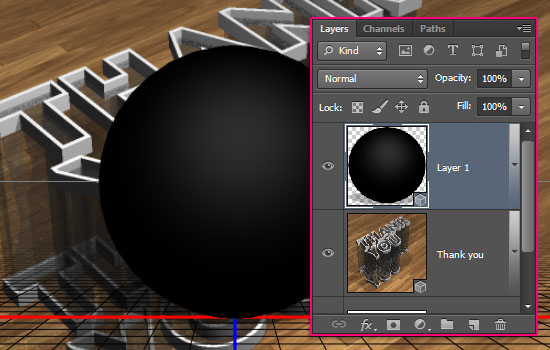
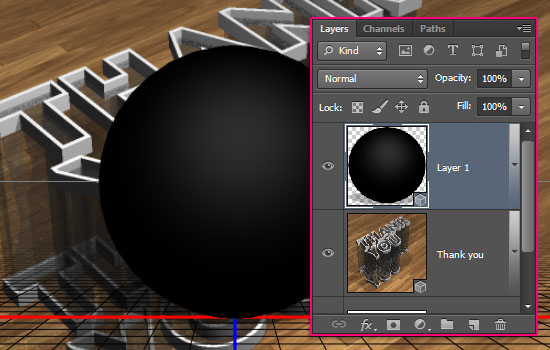
Create a new layer on top of the 3D layer and fill it with black.


Go to 3D > New Mesh from Layer > Mesh Preset > Sphere.


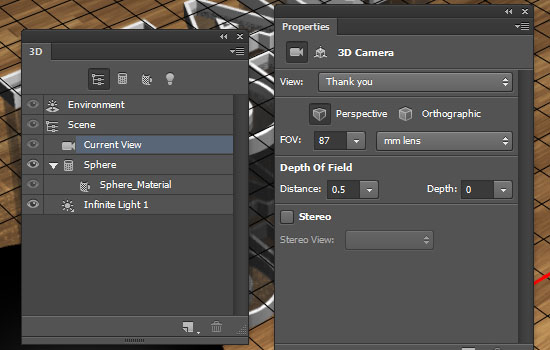
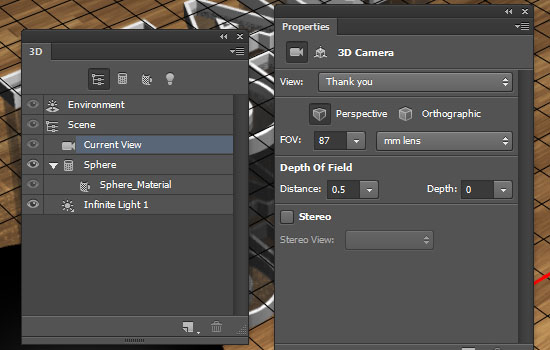
Click the Current View tab, and choose the main scene’s 3D layer’s name from the View drop down menu in the Properties panel. This will match the camera angle for both layers.


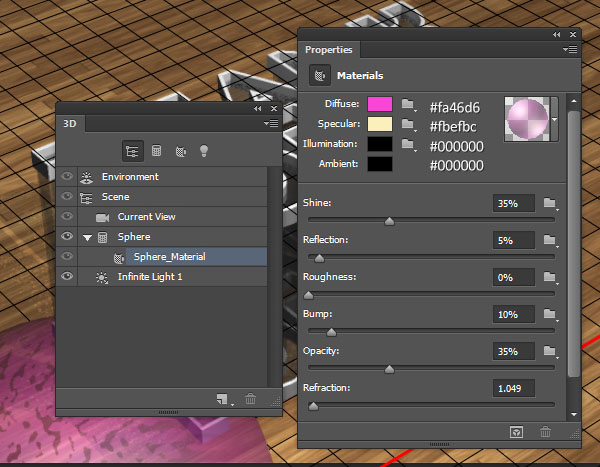
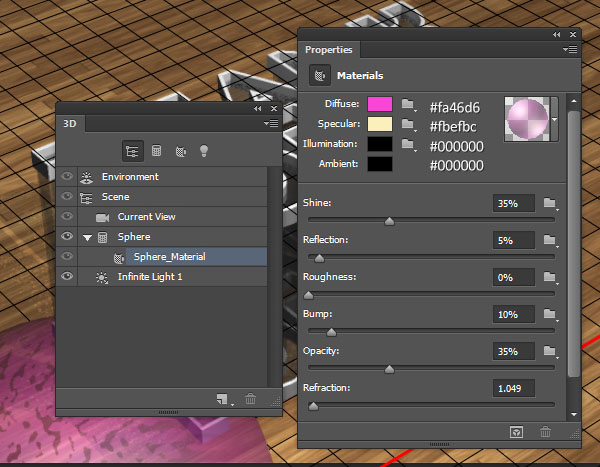
Select the Sphere’s material tab, and apply the material values shown below.
The spheres are a simple addition to the scene that will also add a pop of color to make the final result more fun and not so dull with all the neutral colors. So feel free to choose any other color you like.


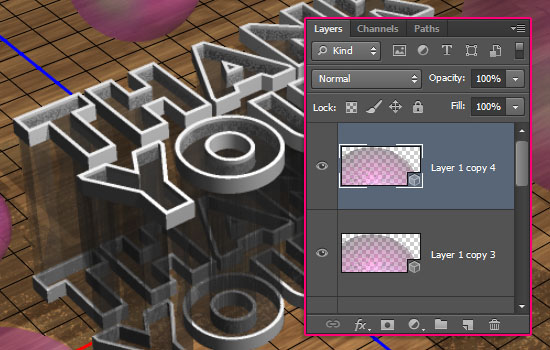
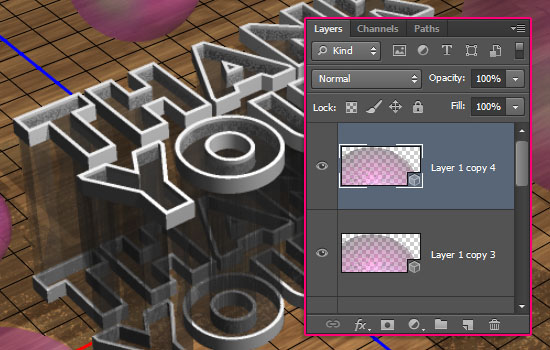
Duplicate the sphere’s layer as many times as needed to get the number of spheres you want to add to the scene.
You can change the Diffuse color for each one if you like too.
It should be mentioned that at this point of the tutorial, the 3D objects might get a little heavy on your computer. So try not to create so many spheres. 2 5 are enough.
Select all the 3D layers and merger them (3D > Merge 3D Layers), then start placing the spheres in the scene. You can scale them up or down as needed too.
This step might take some time, depending on the number of spheres you created.


When you’re done, go ahead and render the scene (3D > Render).
The rendering might take a little longer than usual, because there are so many transparent objects and soft shadows. But you can stop the rendering anytime by clicking anywhere inside the document.


Step 11
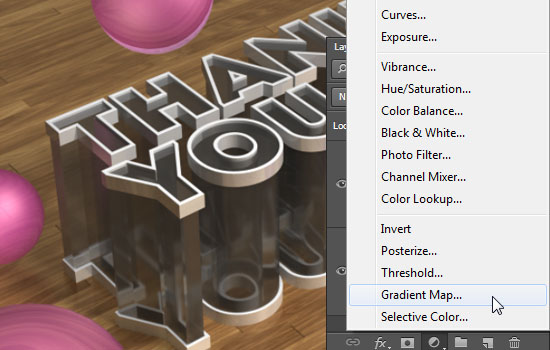
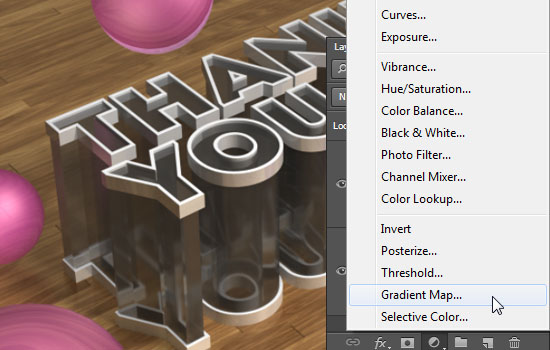
When you’re done rendering, click the Create new fill or adjustment layer icon down the Layers panel and choose Gradient Map.


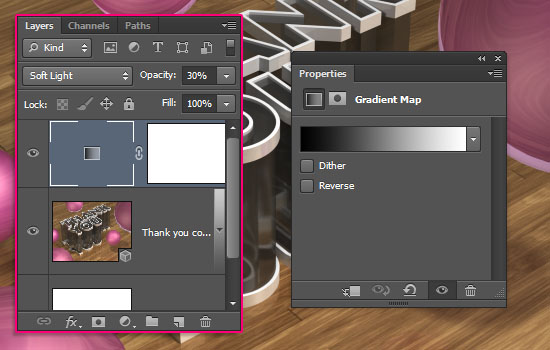
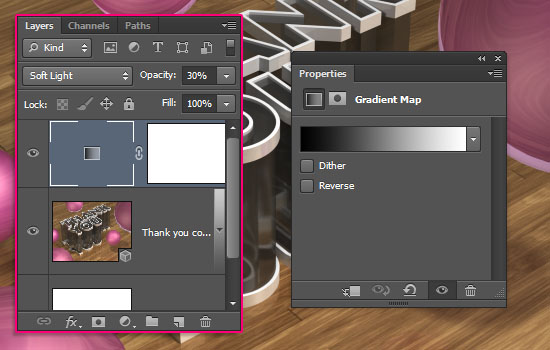
Choose a Black to White gradient, then change the adjustment layer’s Blend Mode to Soft Light and its Opacity to 30%. This will make the colors more vibrant and enhance the contrast a little bit.


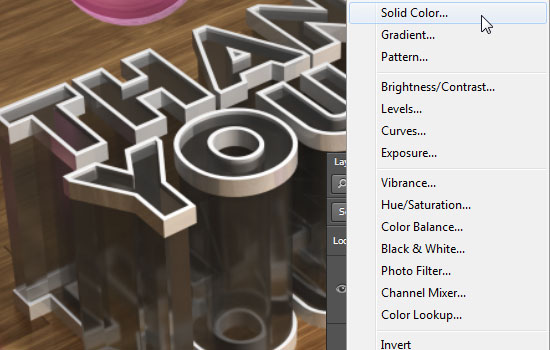
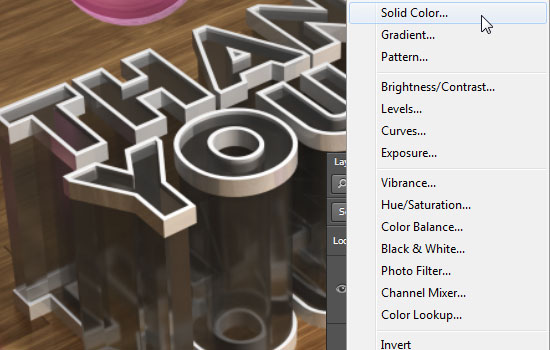
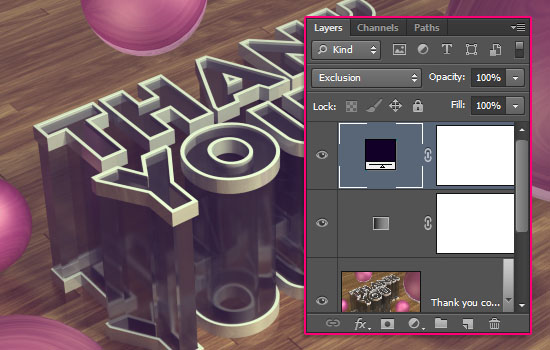
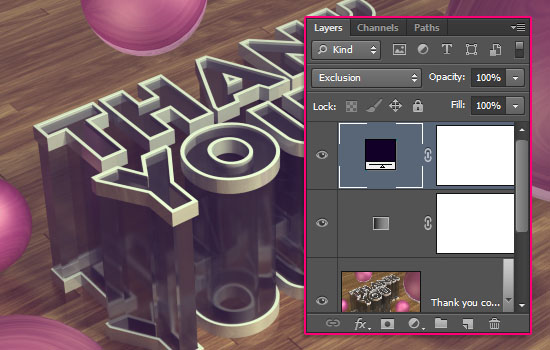
Click the Create new fill or adjustment layer icon and choose Solid Color.


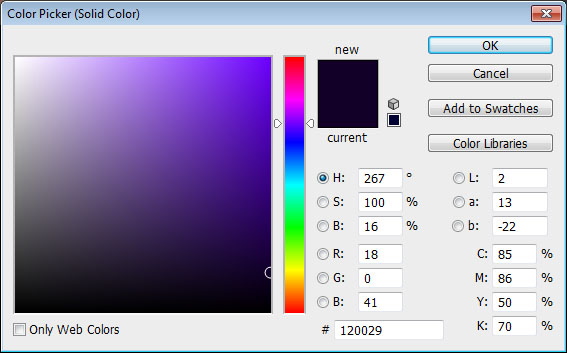
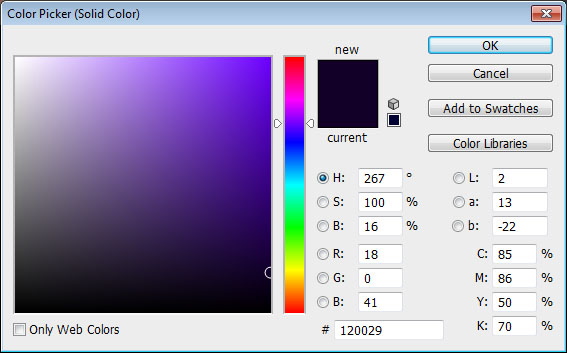
Set the color in the Color Picker to #120029.


Change the Layer’s Blend Mode to Exclusion.


And that’s all!
Hope you enjoyed the tutorial and found it helpful.
Did you enjoy this post? Please consider donating to help us cover our server costs.











Neat tutorial!
Thanks a lot 🙂
Good tutorial Thanks for sharing
Jo
Thanks for leaving a comment.
This text effect looks amazing!
Glad you like it!
Many thanks for the kind words.
thank you for the wonderful tutorial… but i am stuck in step 1 .. when i typed thank you in 135pt then the text goes out of canvas .. please guide me where i am making mistake.??
http://i43.tinypic.com/33mshh1.png
What is the resolution of your document? Make sure it is set to 72 please.
It most probably is a resolution issue. So you’ll need to create a new document since lowering the resolution value will downsize the whole image.
If the problem still exists, please feel free to leave a reply.
Thanks a lot for the comment 🙂
Instant classic! Isolating the stroke around the text is one of the most creative techniques I’ve seen…. it will provide hours of amusement 🙂
Oh wow! That really is a wonderful compliment!
Thank you very much for the amazing comment, means a lot indeed 🙂
Bitte auf Deutsch!!!!!!!!!!!!!!!!!!!
This is not possible for now 🙁 Sorry about that!
But you can always use Google Translate to translate our tutorials.
Hope this helps.
Danke for the comment 🙂
This is a very beautiful tutorial! thank you!
Very glad you like it 🙂
Thanks a lot for the comment.
When i start to render the image photoshop crashes i tried to lower the ram but still the problem occurs any solution?
I’m afraid this might be a system requirement (hardware) issue. Did you check the 3D system requirements to make sure they’re not the cause of the problem?
You might want to check the other 3D settings under Edit -> Preferences -> Performance and Edit -> Preferences -> 3D.
Hope this helps.
Firstly it is a wonderful tutorial!
But I have a problem when I use “new mesh from the layer—postcard”(step 6&7 ).In the next step when I merge that four 3D layers ,the output is just like a wall in front of the 3D text?totally different from the author’s effect ,quit annoying…
Did you rotate the plane? Can you move the elements to send the plane backwards and move the text in front of it?
If you can please add a screenshot of the problem I might be able to better figure out the issue.
Thanks a lot for the kind words 🙂
Hey, super cool Tutorial! How did you get rid from the spark in step 10 last picture. In the previous one where all the sparks from the spot light point…thanks!
Stays like this after like 5 min rendering…http://imgur.com/anJXuzl
The noise appears because the scene is not rendered for enough time to get a smooth result. The thing with this particular text effect is that it has transparent (glass) materials, so it takes even longer to get fully rendered.
I suggest you give it some more time – say up to an hour, and see if the noise starts fading away.
Hope this helps.
Please feel free to leave any other questions you have.
Thanks a lot for the comment 🙂
really nice tutorial and design.
i like this that great.i am trying to do like that kind of job