Type Tool in Photoshop CS6+ – Creating Warped Text
Photoshop’s built-in Warp Text options are a great, and really easy, way to distort type into many different shapes. But what’s even better, is that the text, and the warp effect, remain fully editable!
Here are some simple tips to help you master the Warp Text options.
Applying Warp Styles
– The first thing to do, is create the text itself.

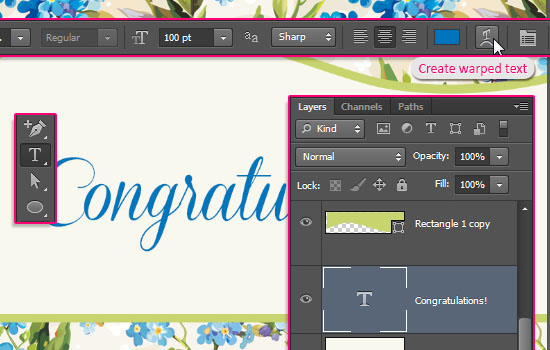
– In order to apply any Warp Text effect, you’ll need to have both the Type layer and the Type Tool selected.
Then, in the Options bar at the top, click the “Create warped text” icon.
Alternatively, you can go to Type -> Warp Text… .

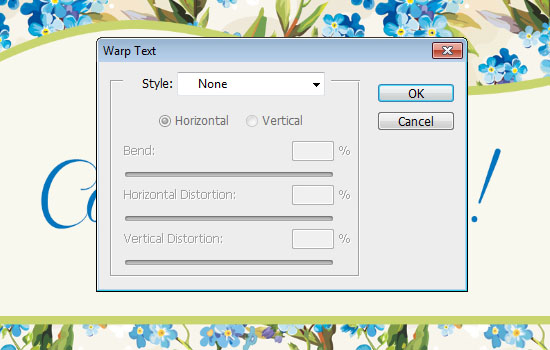
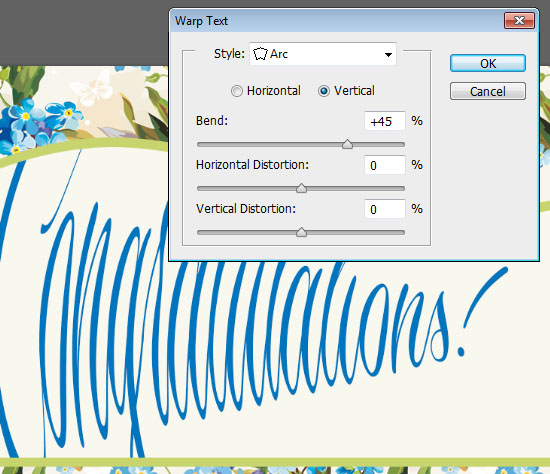
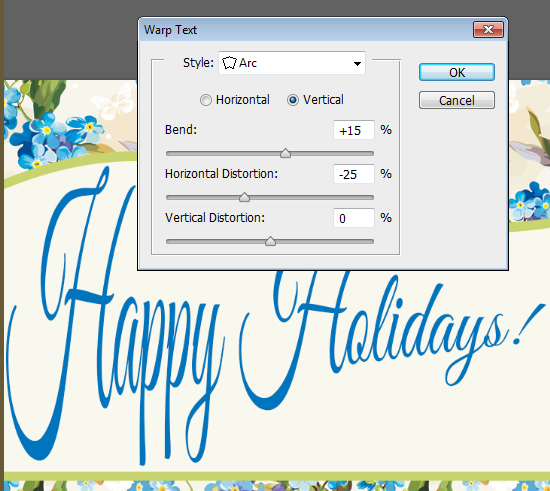
– This will open the Warp Text dialog box, where you can control the different options.

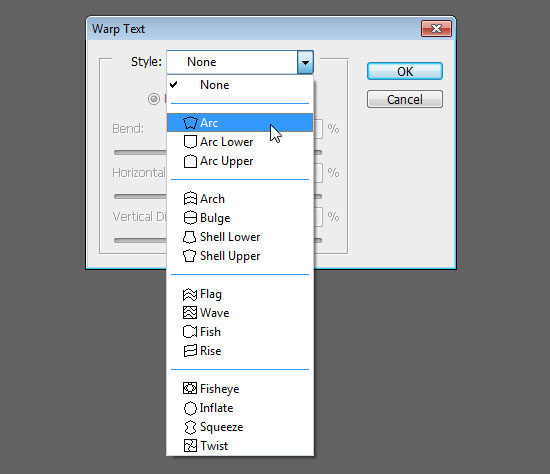
– The “Style” drop down menu has a couple of different Warp Styles (or shapes) that you can choose from.
The default style is set to None, but you can click any other Style to apply it immediately to the text.

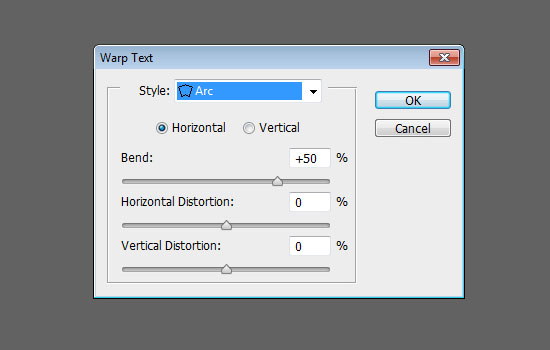
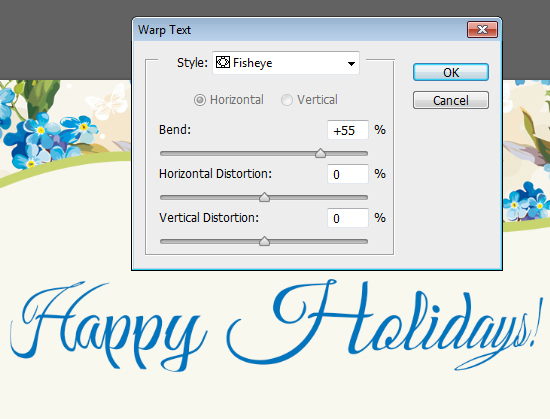
– Once you choose a Style, the Style settings will be active, and you can change them as you like.

– You can check the effect of the chosen values on the text instantly, without the need to get out of the dialog box.

The Warp Styles Options
The numeric values of the Options/Settings can be changed by dragging the sliders, or by clicking inside the value’s field, then typing a new value.
Here’s a look at what each option does:
The Bend Option
– The “Bend” value controls the warping effect intensity. Its values range between -100 and 100, and It is set to 50% by default.
By increasing the values, you increase the intensity.

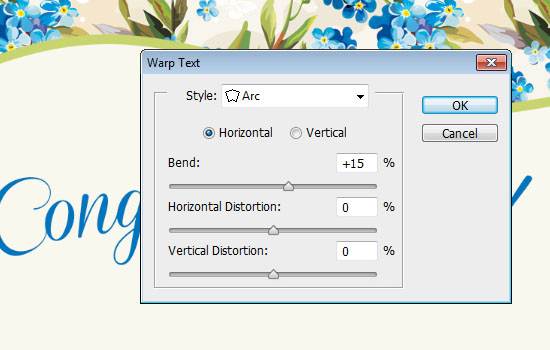
– In the example image below, the Bend values is reduced to 15%. You can see how the effect became more subtle.

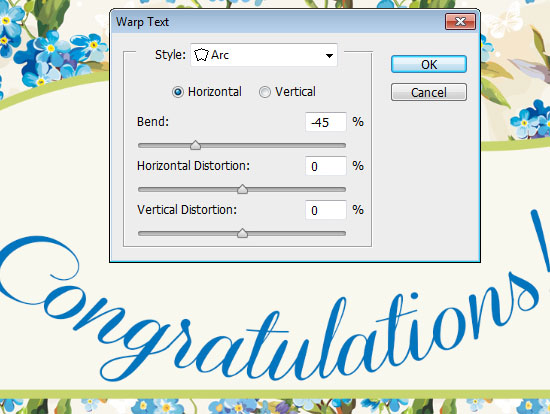
– The negative values will apply the warping effect in an opposite direction.

The Horizontal and Vertical Distortion Options
– These options squish one part of the text and stretch the other.
So basically, they create a perspective-like effect, but not a true perspective though.
A better perspective effect can be achieved through the Free Transform Tool.
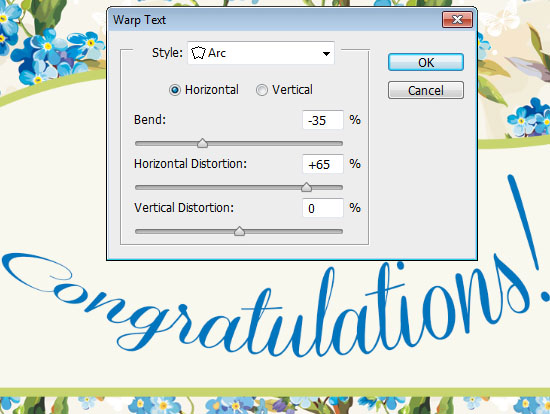
– Horizontal Distortion: Squishes and stretches the right and left sides of the text.
So by dragging the slider to the right, the right side of the text is stretched, while the left side is squished, and vise versa.

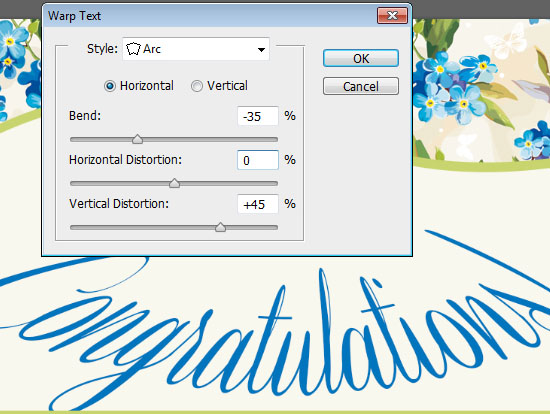
– Vertical Distortion: Squishes and stretches the top and bottom sides of text.
By dragging the slider to the right, the top side of the text is squished, while the bottom side is stretched, and vise versa.

The Horizontal and Vertical Options
– These options control the Direction of the Warp. By default, the Horizontal direction is used, but you can also apply a Vertical warp effect if you like.

Using the Warp Text Options
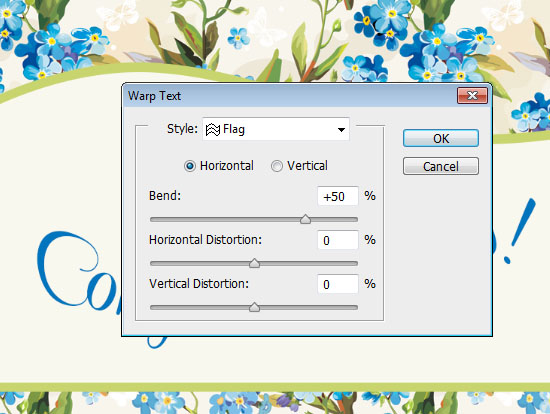
– In this example, we want the text to be warped in a similar way to the shape at the top of the design.
The first step is be choosing the most similar Style to the result we want to achieve.
Here, the Flag style seems the one.

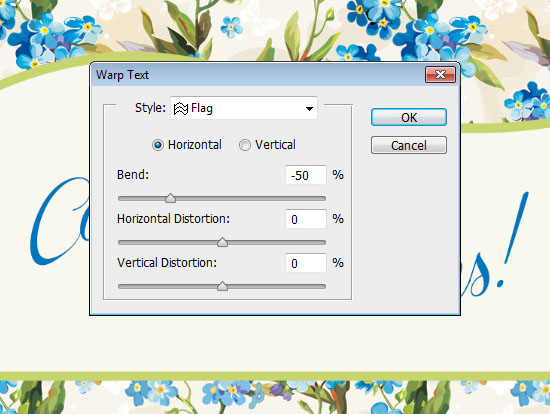
– After choosing the Style, we need to modify the Options. You can see that we need the effect to be applied in the opposite direction to go with the part at the top.

– That means that we need to work with a negative value, and modify the intensity in the negative values range.

– Just as easy as that!

Editing the Text
– If after you warp the text you want to change it, you can edit it like you always do.
The text remains fully editable, so you can select it.

– Change it.

– And modify any of its Formatting options (Font, Color, Size, …).

Editing the Warp Effect
– The Warping options are fully editable as well.
So, any time, you can select the Type layer and the Type Tool, open the Warp Text dialog box, and modify the values, or maybe choose a different Style too.

Example
– Here is an example of modifying the Warp Options.

– This is the same “Congratulations” text layer that the tutorial started with.

Conclusion
The Warp Text Options in Photoshop are really easy to use, and can create great, fully editable, effects quickly.
In the next part, we’ll take a look at transforming the text in Photoshop.
Did you enjoy this post? Please consider donating to help us cover our server costs.




I like this…
🙂 🙂
Great! Thank you.