Type Tool in Photoshop CS6+ – The Basics
The Type Tool is one of the powerful tools in Photoshop, which is mainly a graphics editing program. It is the tool used to create text inside Photoshop, and it has plenty of settings to control the created text’s properties.
“Type Tool in Photoshop CS6+” is a mini-post series that will tell you all about the different Type Tool settings, and show you the many tips and tricks for using the tool’s amazing capabilities efficiently and effectively.
Introduction
The Type Tool has always been a part of Photoshop’s “Tool Box” since its first release as Photoshop 1.0 in 1990.

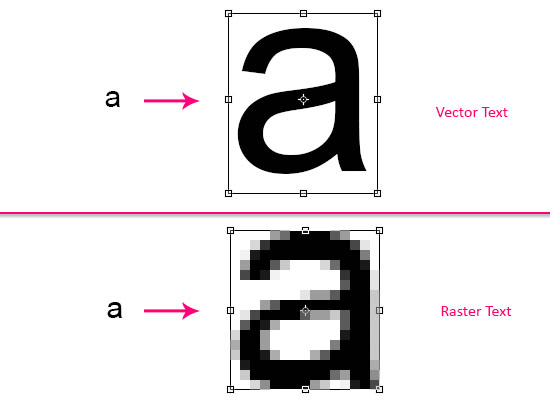
The text used to be created rasterized at first, which means that it was represented by a grid of fixed pixels (or points of color). But when Photoshop 7.0 was released back in 2002, the text became fully vector-based, which means it is now represented by mathematical calculations (expressions).
So while the raster text loses its quality and looks jagged when enlarged, the vector text maintains its quality and readability throughout any resizing process.

And even though the Type Tool’s capabilities have come a long way since then, Photoshop is still not a page-layout software or a word-processor like InDesign or Microsoft Word. So basically it is not the smartest choice for huge amounts of text. It is more about adding great looking text to your images, web design, or banner and flyer designs.
Type Tool Location and Options
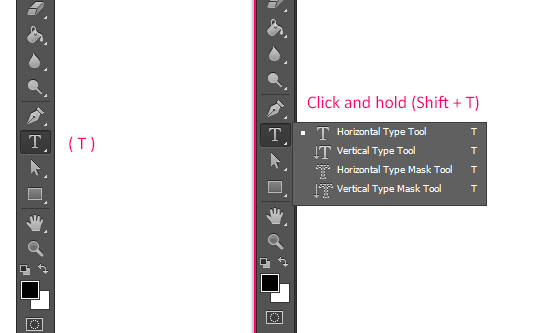
The Type Tool is located on the Tools panel at the left side of the screen. Click the T icon once to select the tool.
If you click and hold the Type Tool icon, you will get three more options that will be discussed later on.

Where to look for the Type Tool settings inside Photoshop CS6
Note: each of the following will be discussed in further detail in the upcoming posts of the series.
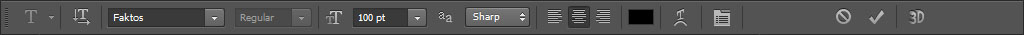
1- Options Bar
Notice that when you select the Type Tool, the Options bar at the top of the screen changes immediately to display a couple of the tool’s settings.
The Options bar provides quick access to the most important properties of the text, such as the font family, font size, and font color.
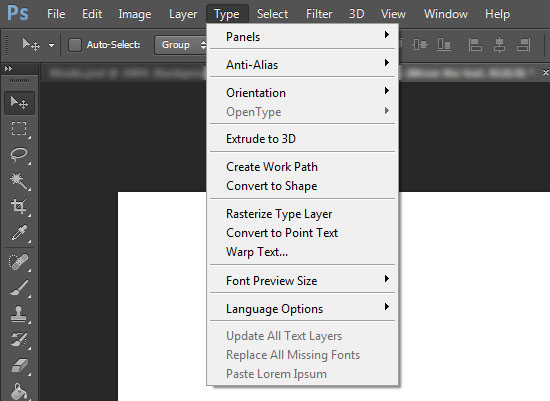
2- Type Menu
Introduced in Photoshop CS6, the Type menu is another place where you can look for, and find, some more Type Tool options.

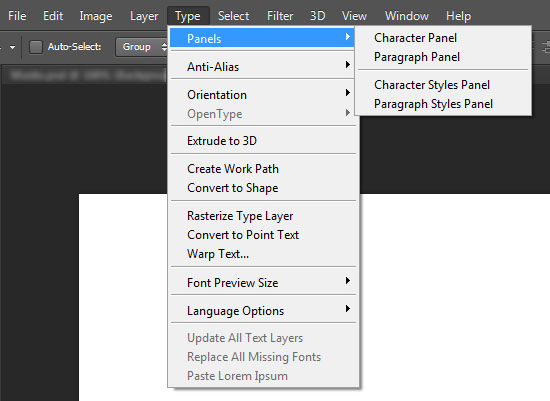
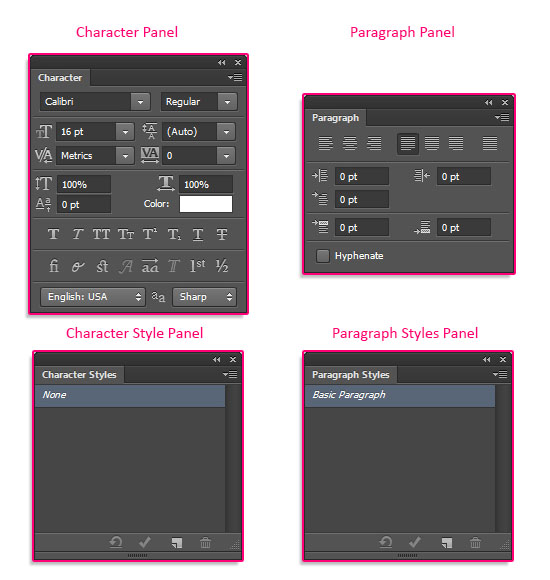
3- Type Panels
There are four panels: The Character and Paragraph panels, and the new Photoshop CS6 Character Styles and Paragraph Styles panels. The panels can be found under the Window menu, or under Type -> Panels.
The panels have all the settings related to the text formatting.
You can read more about the Character Styles and Paragraph Styles panels here.


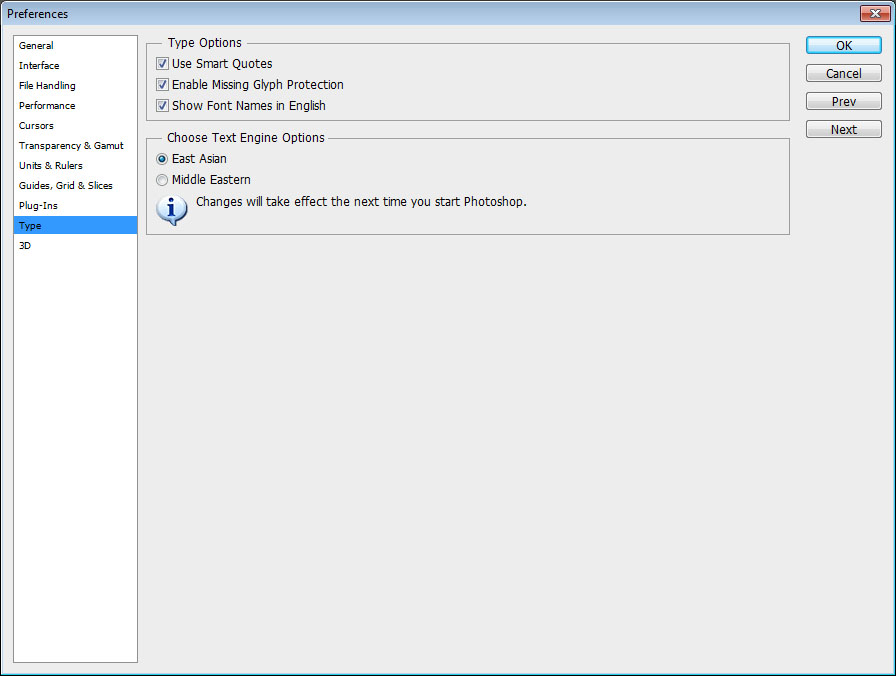
4- Type Preferences
A few other Type Tool options can be found in the Preferences window (Edit -> Preferences -> Type).
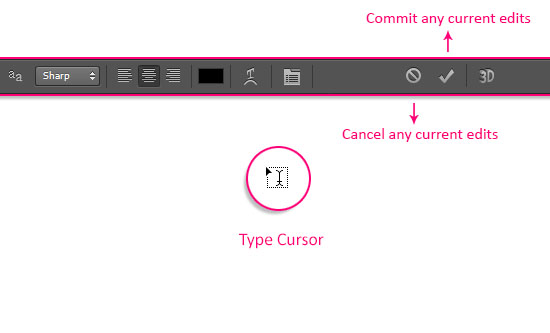
Confirming and Canceling Type Changes
An important thing to keep in mind when creating text is that any changes must always be confirmed or declined.
When the text is created or modified, two icons appear to the right side of the Options bar. The first one is the “Cancel any current edits” icon to ignore any changes made, and the other one is the “Commit any current edits” icon to confirm the changes.
Just make sure to click the correct icon whenever you’re done creating or modifying the text.
Tip: You can confirm the changes by hitting the Keyboard’s numeric keypad “Enter/Return” key, and you can cancel the changes by hitting the “Esc” key.
Also, the Type Tool has its own cursor shape, the Type cursor, which indicates that the tool is selected and ready to be used.

That’s it for now. Next, creating Point Text and Paragraph Text will be discussed to help you create the text in both ways.
Did you enjoy this post? Please consider donating to help us cover our server costs.





Nice tutorial, thanks!
You’re welcome, and thanks for the comment.
Mainly I was doing a google search and stumbled onto this.
I recently upgraded from CS5 to CS6. In photoshop my fonts (particularly on smaller sizes) look horrible. When at 100%, bad, then zooming in, even worse, almost as if they are rasterized. As you noted in beginning of this tut, fonts ‘should be’ vector based now.
My question is… do you know of a setting or a preference that I may have missed… did something change from CS5.
And yes, I went through the Anti-Aliasing options… I almost always have fonts set to sharp.
Anything you can tell me would be great… I have been having a hard time finding any info.
Thanks
I can’t tell what the problem is exactly, because I can’t see how the text looks. But zooming in will definitely make the text look jagged. Being vector based affects increasing the size after creating the text, keeping it crisp and not creating jagged edges (like what you will get when you enlarge an image for example).
But you can try going to Edit > Color Settings > click the More Options button to the right, and un-check the “Blend Text Colors Using Gamma” box, to see if that makes any difference.
If that doesn’t change anything, please feel free to add a reply with a screenshot, as it might help clarify the issue a bit more.
What font are you using? This might be a font issue. Please set the font to Arial and see if the problem still exists.
It would be great if you can attach a screenshot of the issue as well, along with the Character and Paragraph panels.
Thank you for responding Rose. I googled it last night and found out that it is a glitch. The site I was on gave the fix for the glitch. Thank you SO much though.
That’s great to know!
You’re very welcome, and thank you as well 🙂