Retro Circles Text Effect
In this tutorial we will be creating a neat retro text effect, using a nice circles pattern, and applying some Layer Styles and Filters.
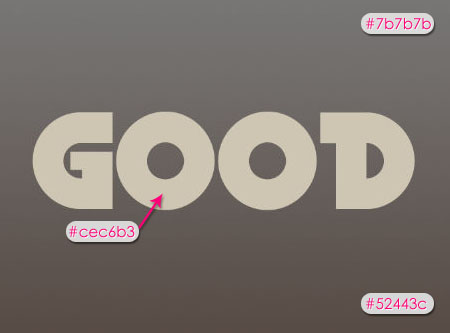
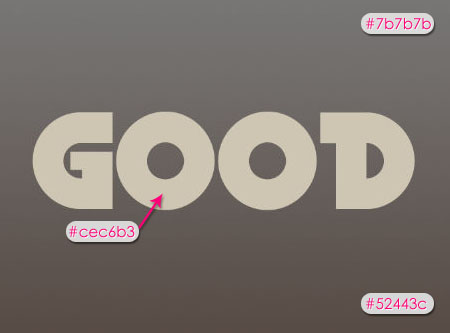
The Final Result
Tutorial Details
- Software Used : Photoshop
- Version : CS5 Extended
- Time : 1:30 – 2:45
Resources
- Becker Black NF font.
- Grunge Texture by struckdumb.
Step 1
Create a new 1024 x 768 px document, and fill the Background with a gradient created using the colors #52443c and #7b7b7b.
Then, create the text using the font Becker Black NF, the Size 175 px, and the color #cec6b3.


Step 2
We will be creating the circles now, so go ahead and create a new 250 x 250 px document.
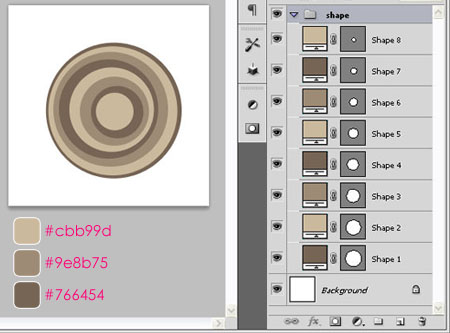
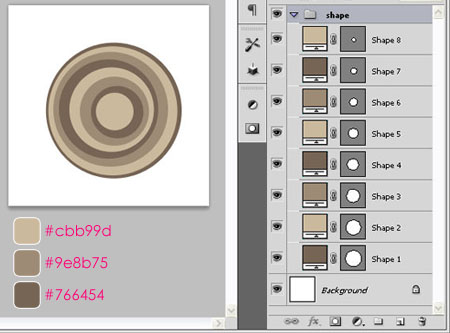
Using the Ellipse Tool, start randomly drawing some circles inside each other. Make sure that the circles are in separate layers (not added to each other).
Use three shades of a color: a light one, a medium one, and a dark one, and change the fill color of the circles you’ve just drawn accordingly.
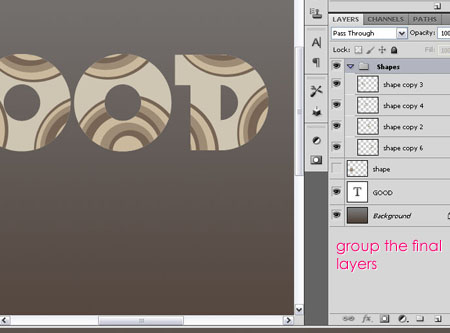
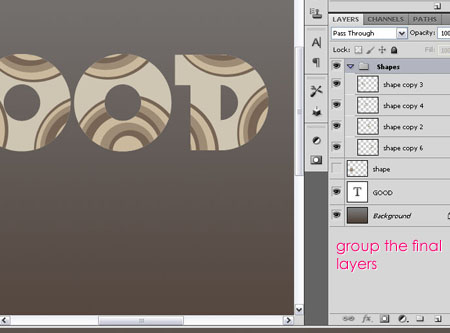
When you’re done, group the layers and rename the group to shape.


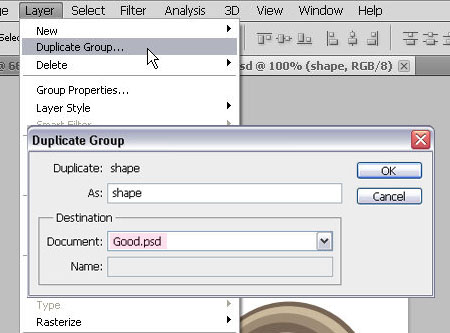
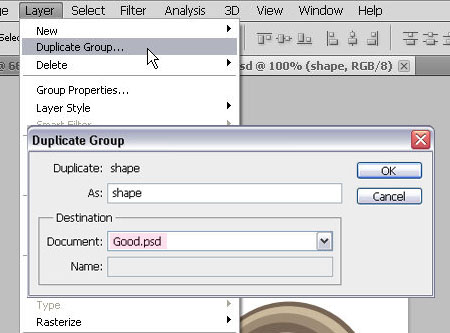
Make sure the group is selected, go to Layer > Duplicate Group, and duplicate the group to the original document you are working on.


Step 3
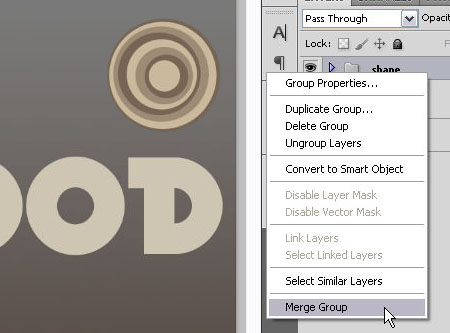
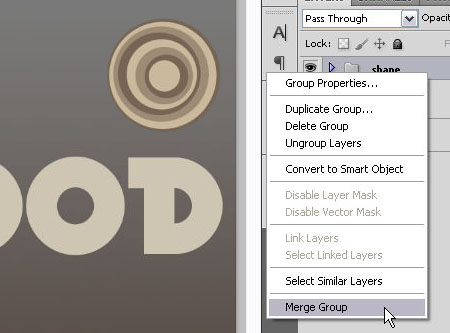
Going back to the original document, right click the duplicated shape group, and choose Merge Group.


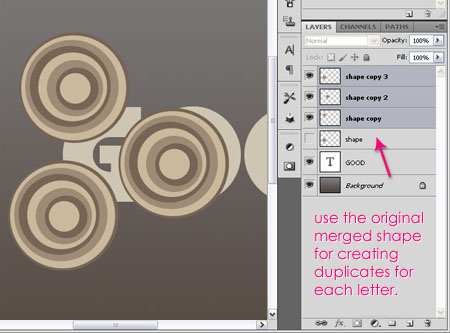
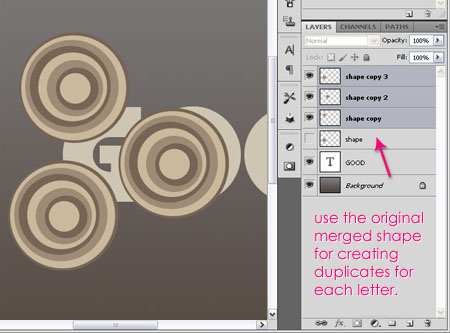
Create duplicates of the merged group, and start placing them the way you like around the first letter. Do NOT use the original merged shape, because you will need it to create duplicates for each letter, so after you create the duplicates each time, make the original shape layer invisible (by removing the eye next to it), then make it visible again to create more duplicates, and so on.


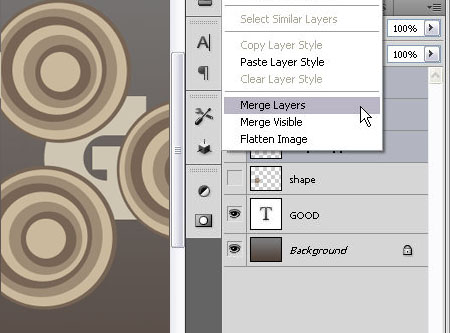
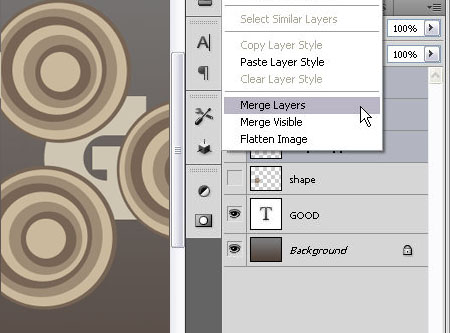
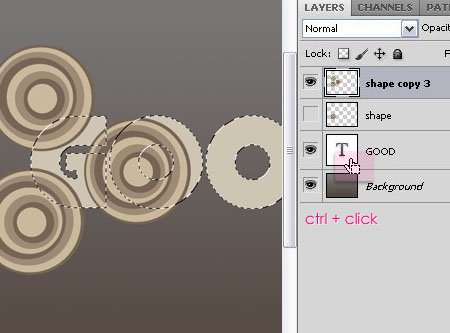
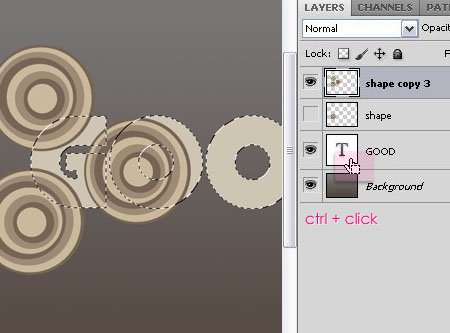
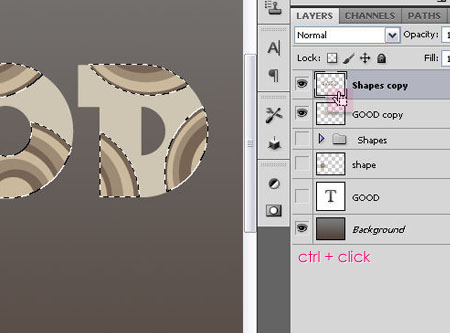
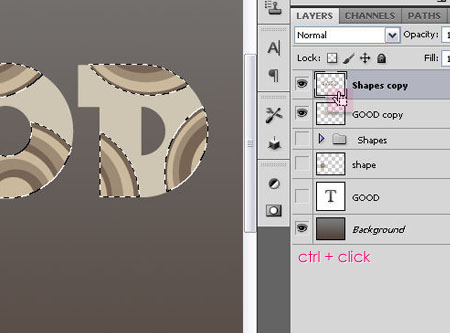
Once you’re done placing the layers around the letter, Ctrl/Cmd + click all the shape layers for that letter to select them, right click any of them, and choose Merge Layers to merge them in one layer.


Now, it’s time to remove the extra parts, so Ctrl/Cmd + click the the original text layer’s thumbnail to create a selection.


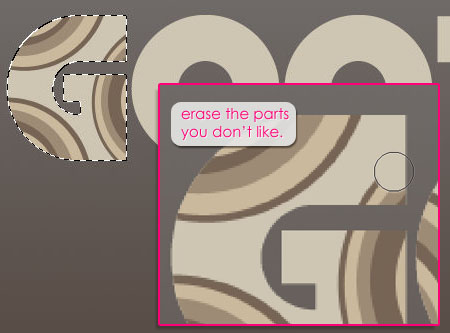
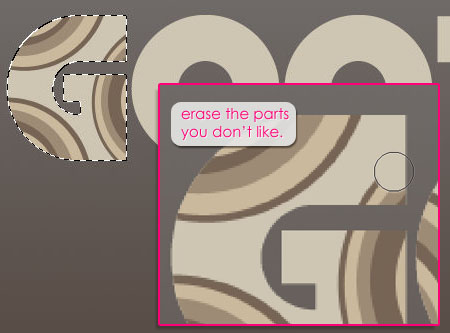
Then, make sure that the shape layer is still the selected layer, go to Select > Inverse, and hit the Delete key to remove the extra parts outside the letter. Then go to Select > Deselect, and use the Eraser Tool to remove any other parts you don’t like inside the letter as well.


Step 4
Repeat the previous steps for each letter. When you’re done, group the layers you have in one group that you can rename to Shapes.


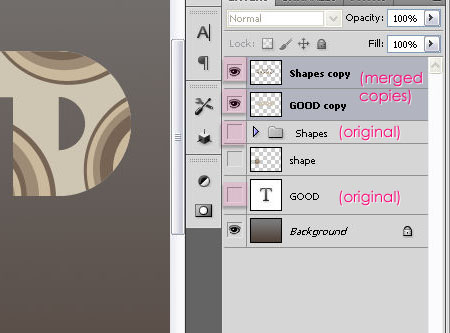
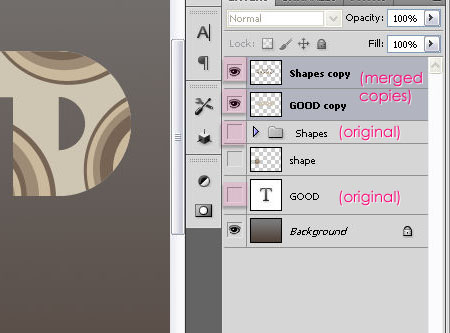
It’s always good to keep a copy of the original layers before merging or rasterizing them. So make a duplicate of the Shapes group and the original text Layer. Then right click the duplicated group and choose Merge Group, and right click the duplicated text layer and choose Rasterize Type.
Don’t forget to make the original layers invisible.


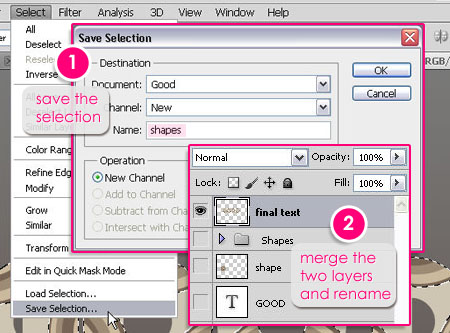
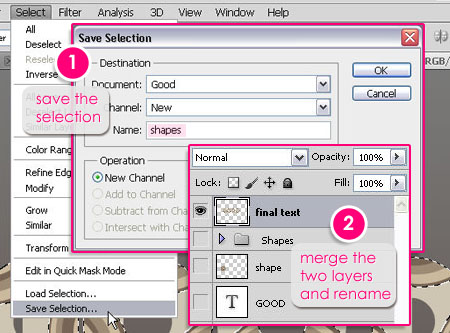
Now, we are going to save a selection of the circles before merging them with the text, so Ctrl/Cmd + click the circles (Shapes copy) layer’s thumbnail, then go to Select > Save Selection, and type in a name for the selection.
After that, select the circles’ layer and the text layer, and go to Layer > Merge Layers to merge them.
Rename the final layer to final text.




Step 5
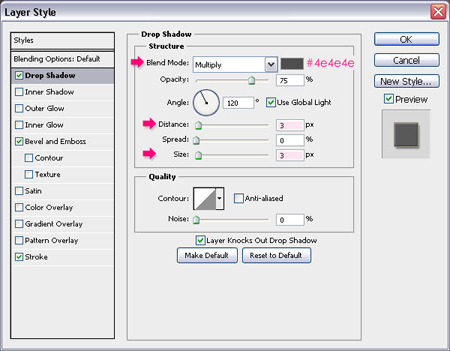
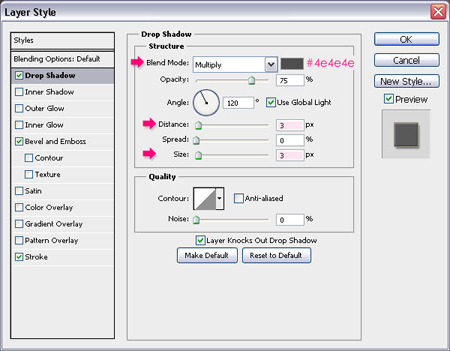
Double click the merged final text layer, and apply the following Layer Style:
– Drop Shadow
- Color :
#4e4e4e - Distance : 3
- Size : 3


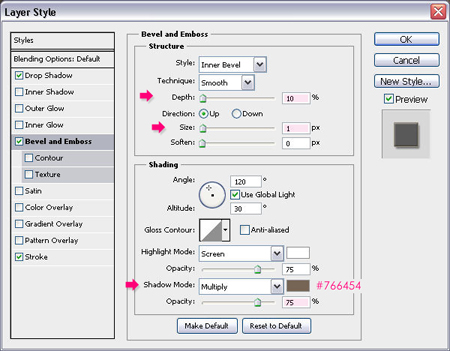
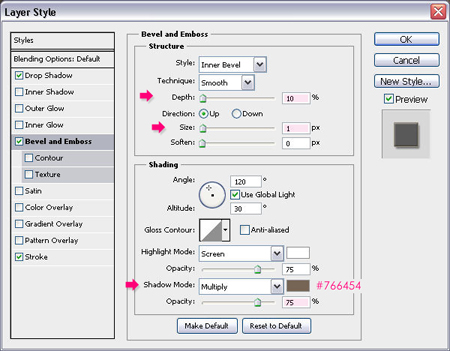
– Bevel and Emboss
- Depth : 10
- Size : 1
- Shadow Mode – Color :
#766454


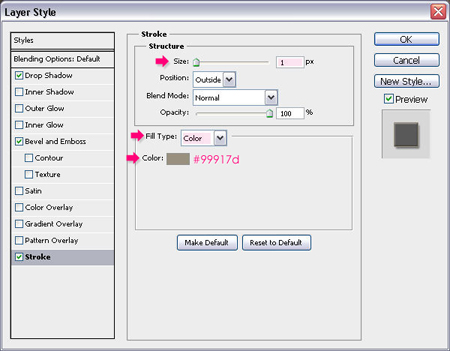
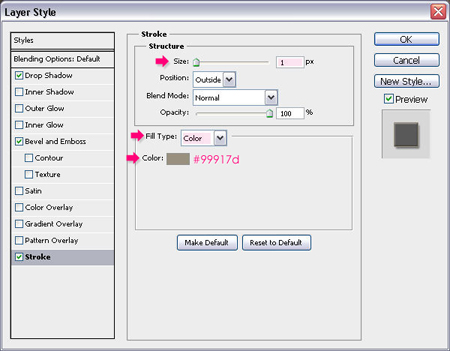
– Stroke
- Size : 1
- Color :
#99917d


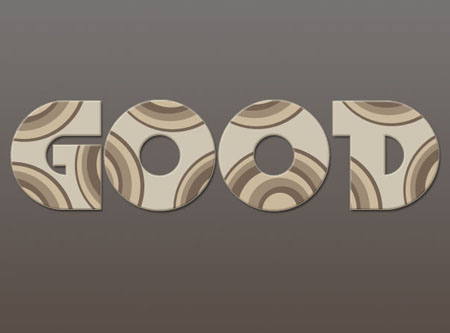
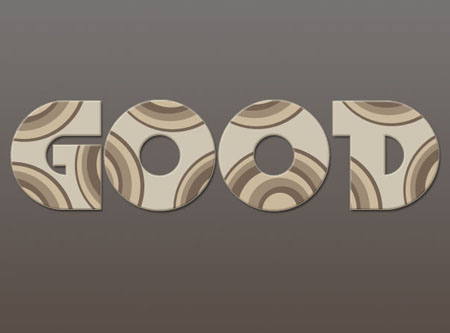
The result should look something like this.


Step 6
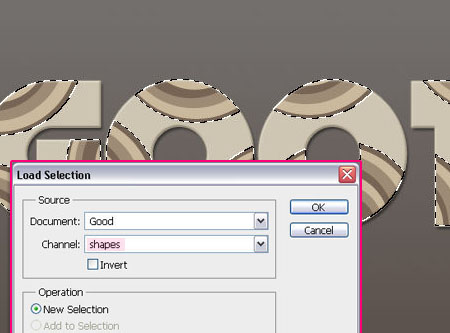
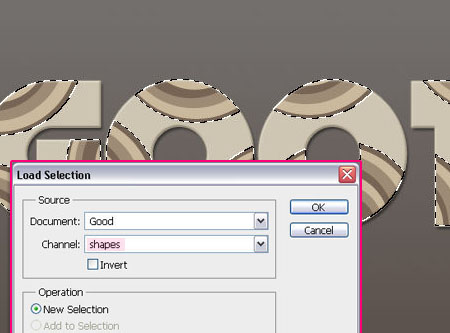
We will load the selection we’ve saved a few steps earlier, so go to Select > Load Selection, and choose your selection from the drop down menu.


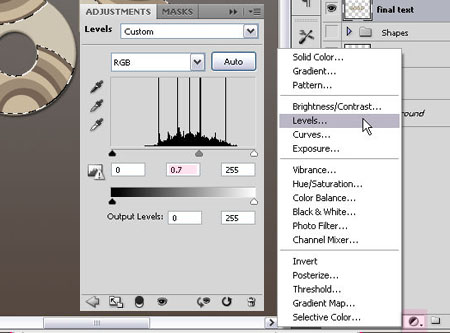
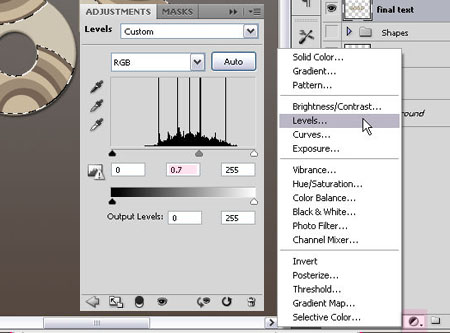
Click the New Adjustment Layer button at the bottom of the Layers panel, choose Levels, make sure to place the adjustment layer on top of all layers, then change the Gamma value to 0.7. This will darken the circles a little bit, making the colors more vibrant.


Step 7
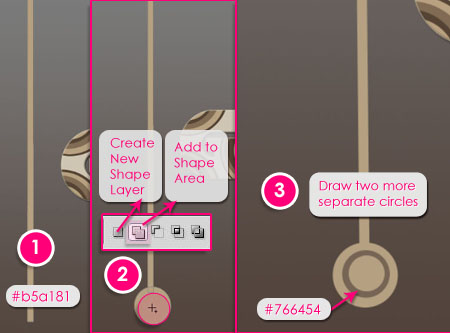
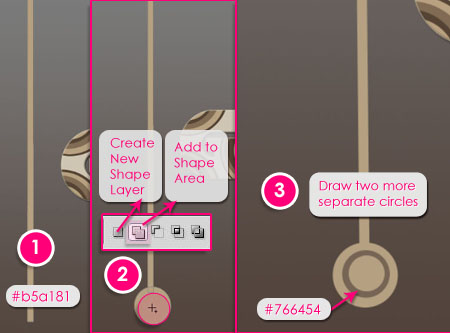
It’s time to create the Background stuff now. Using the Rectangle Tool, draw a long but really thin rectangle vertically. Choose a light shade of the colors you are using in the effect. The color used here is #b5a181.
Switch to the Ellipse Tool, and from the top menu click the Add to Shape area icon, so that the circle you’ll draw will be added to the rectangle in ONE shape layer, which will make changing their color later on easier, and draw a circle at the end of the rectangle.
After that, click the Create New shape Layer icon so that you are no longer adding shapes to this one, and draw two more circles (in two different layers).
Using a darker shade of the color you’ve chosen, fill the shape in the middle, then, put all the shapes in a group together.


Step 8
Select the group, go to Edit > Transform > Rotate, rotate it a little bit, then hit Enter/Return.
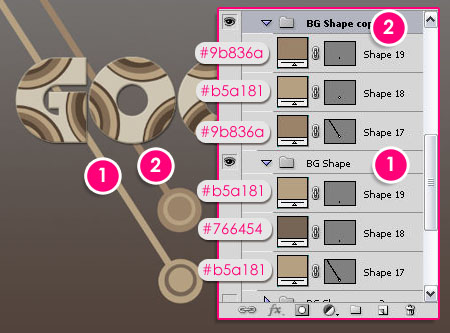
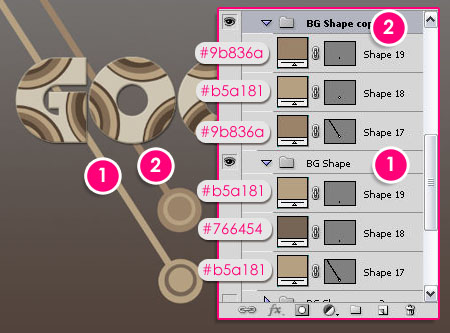
After rotating the group, duplicate it. Move the copy away from the original, and change its position the way you like. Before creating more duplicates, we need to change the fill colors of the new group’s shapes so that they are the opposite of the original ones.
The colors used here are shown in the image below. You can pick your own colors as well.


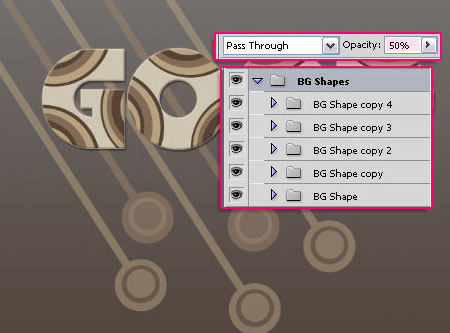
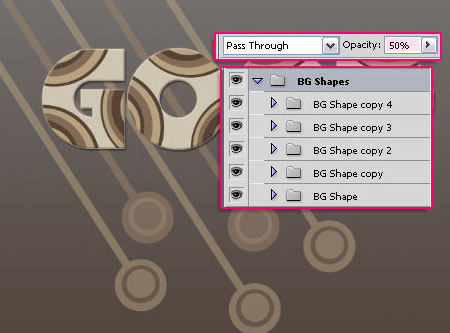
Continue creating duplicates of both groups and changing their positions until you like the result. After that, put all of the groups you created in one master group, call it BG Shapes, and change its Opacity to 50%.


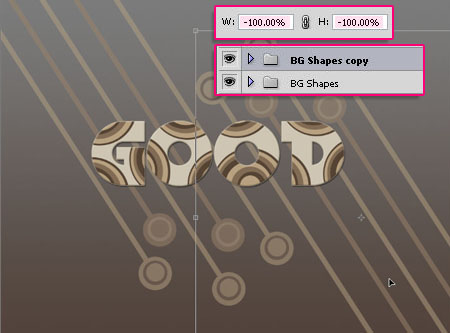
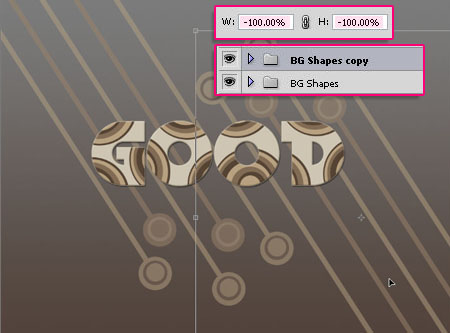
Duplicate the BG Shapes group, and with the new copy selected, press Ctrl/Cmd + T. In the Options bar, add a – (minus sign) to the W (width) and H (height) values. This will flip the group horizontally and vertically.
Move the groups around until you get a result you like.


Step 9
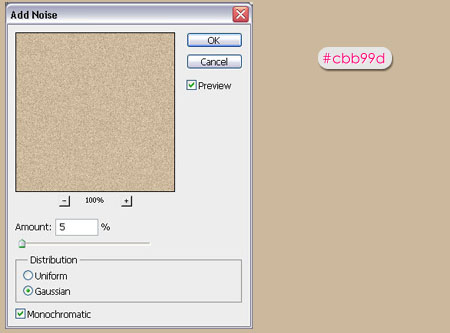
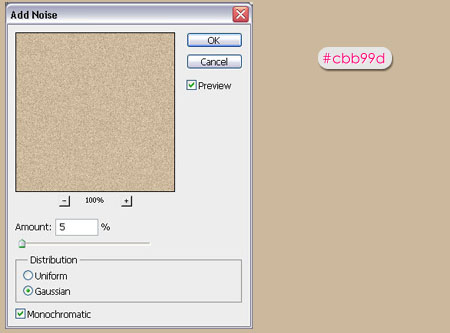
Create a new layer on top of all the layers you have, and fill it with the color #cbb99d. Then go to Filter > Noise > Add Noise, change the Amount to 5%, the Distribution to Gaussian, and check the Monochromatic box.


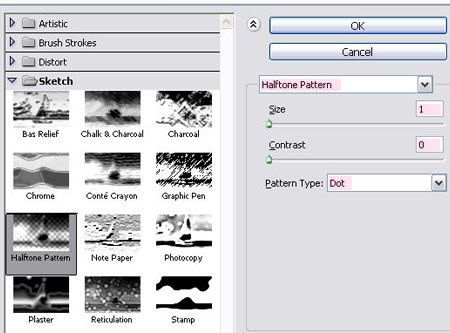
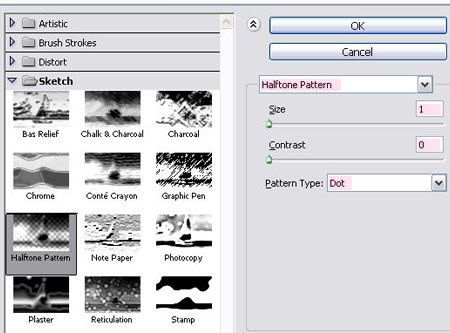
Go to Filter > Sketch > Halftone Pattern, change the Size to 1, the Contrast to 0, and the Pattern Type to Dot.


Click OK, and change the noise layer’s Blend Mode to Overlay.
Step 10
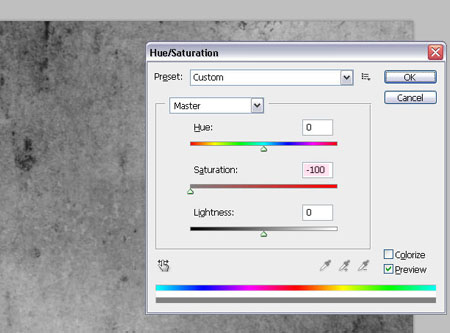
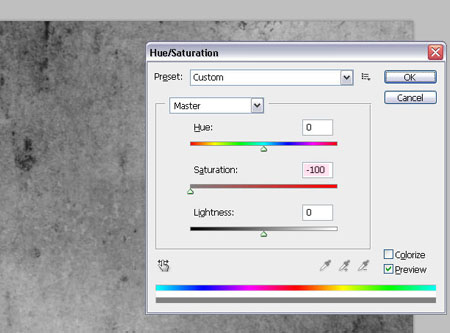
Place the Grunge Texture under the noise layer. Resize it if you like, then go to Image > Adjustments > Hue/Saturation, and change the Saturation value to -100.


Change the texture layer’s Blend Mode to Overlay as well.
Step 11
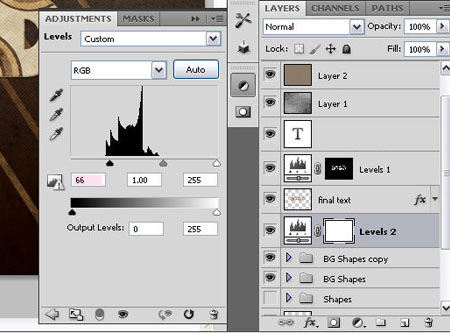
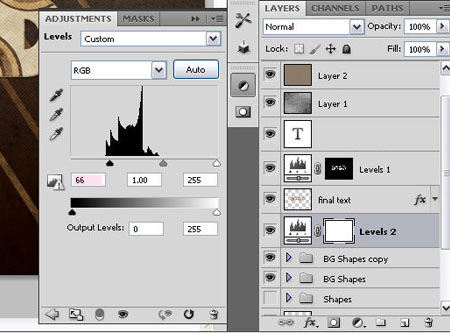
Finally, add another Levels adjustment layer right below the final text layer. Then, change the Shadows value to something around 66 to darken the background.


And… We’re Done!
Did you enjoy this post? Please consider donating to help us cover our server costs.






Muito show o tutorial, parabéns.
Obrigada pelo seu comentário 🙂
I just love it!!
I did this one! Hope you can go and comment!!
http://lolindir87.deviantart.com/#/d3775pq
Hey!
You definitely did a good job with it!
Thank you so much.
Excellent tutorial, easy to follow, I really enjoyed this. Ended up using a desaturated bokeh image instead of the grunge texture works very well.
That’s great! I also like the bokeh idea, seems really cool 🙂
Thanks so much for the comment.
Love it! Great explaination. Easy to follow tutorial.
Will be back to show you what I’ve done with it :-)!
Glad you liked it, will be waiting for the result 🙂
That was great 🙂 Great explanation too 🙂
That’s my result
http://i51.tinypic.com/33cpzm8.jpg
Thanks.
Thanks a lot for the comment.
Nice result, a bit bright but still a good job creating the text effect.
Cheers 🙂
can you send to me the psd file?
I’m sorry, but the source (PSD) files are not available for free download.
Please leave any questions you have and I’ll try my best to help.
Regards,
I like this tut but I stopped. I didn’t erase parts that I don’t want. How can I do it? Please, help me!
You just need to use the Eraser Tool to get rid of any unwanted parts.
If you have any issues with the Eraser Tool please feel free to leave a reply with the details.