Textured Text Effect
This tutorial will use basic Layer Styles and apply two filters to create a texture for a nice text effect.
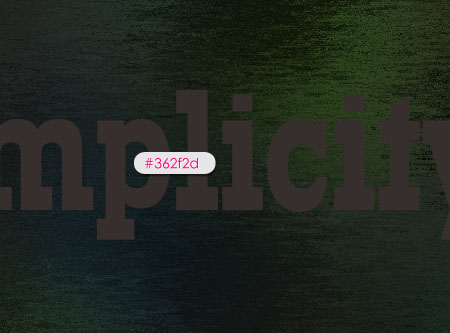
The Final Result
Tutorial Details
- Software Used : Photoshop
- Version : CS3
- Time : 0:30 – 0:45
Resources
- Typodermic font.
Step 1
Create a new 1024 x 768 px document, and fill the background with a dark color. Then, type the text using the font Typodermic, the Size 150 px, and the color #362f2d.

Step 2
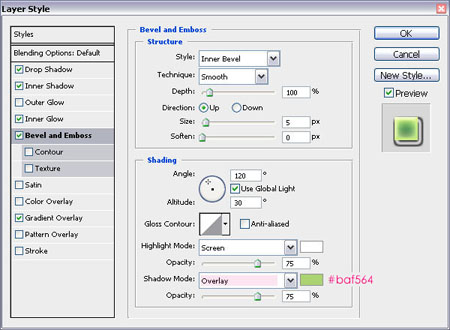
Double click the text layer to apply the following Layer Style:
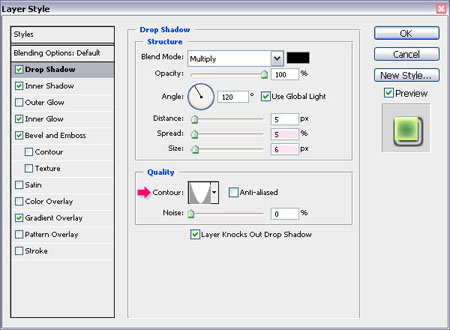
– Drop Shadow
- Spread : 5
- Size : 6
- Contour : Cone – Inverted

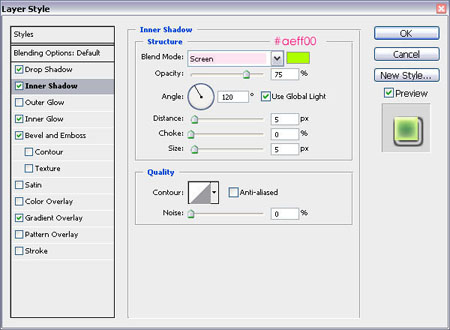
– Inner Shadow
- Blend Mode : Screen
- Color :
#aeff00

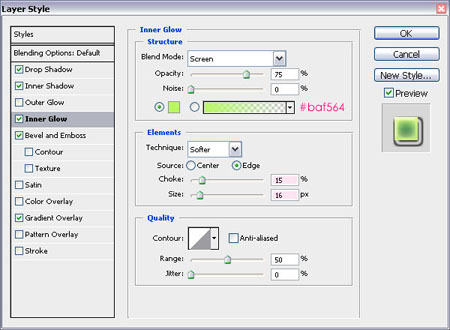
– Inner Glow
- Color :
#baf564 - Choke : 15
- Size : 16

– Bevel and Emboss
- Shadow Mode : Overlay
- Color :
#acd373

– Gradient Overlay
- Blend Mode : Pin Light
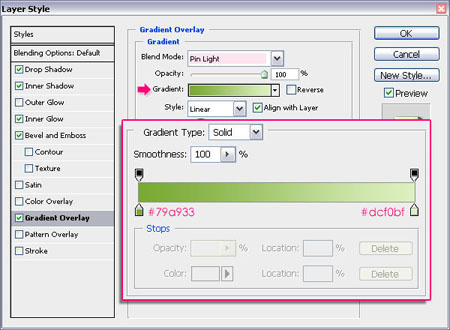
- Click the Gradient box to create the gradient
Create the gradient using the colors #79a933 to the left and #dcf0bf to the right.

This will give the text a nice bright effect.

Step 3
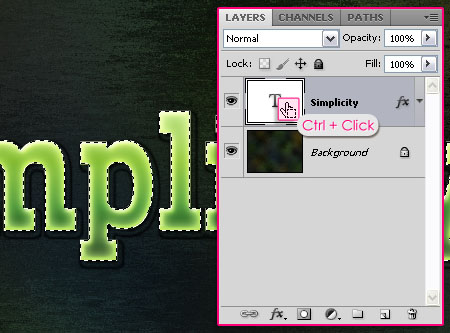
Ctrl/Cmd + click the text layer’s thumbnail to create a selection.

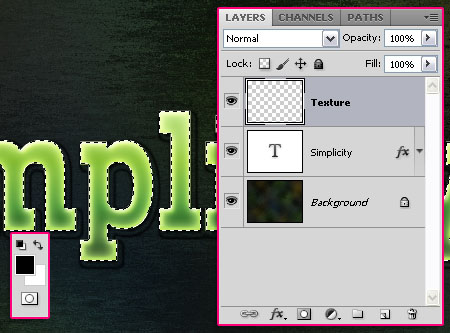
Create a new layer on top of the text layer and call it Texture, and set the Foreground and Background colors to Black and White.

Step 4
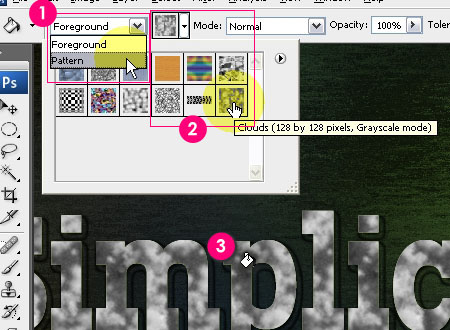
Select the Paint Bucket Tool, and change the Fill Type in the Options bar to Pattern. Choose the Clouds pattern, and fill the selection with it. Then go to Select > Deselect to get rid of the selection.

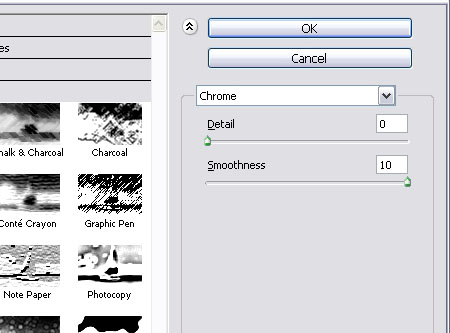
– Go to Filter > Sketch > Chrome. Change the Detail value to 0, and the Smoothness to 10.


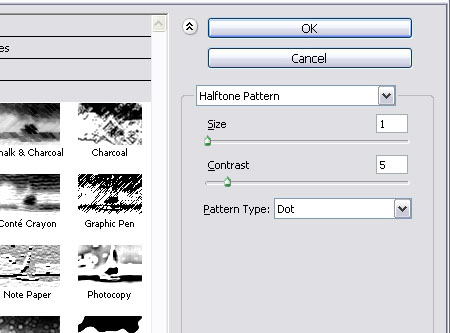
– Go to Filter > Sketch > Halftone Pattern. Change the Size to 1, the Contrast to 5, and the Pattern Type to Dot.


Step 7
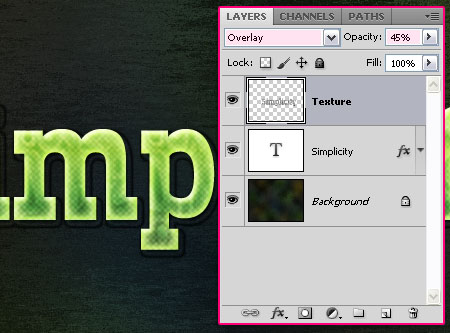
Finally, change the Texture layer’s Blend Mode to Overlay, and the Opacity to 45%, or whatever you think looks good.

That’s it!
Did you enjoy this post? Please consider donating to help us cover our server costs.






Thanks for your tutorial it’s very good
I love that halftone pattern filter 😀
My outcome : http://i54.tinypic.com/z3bzr.jpg
Waitin’ for more tutorials from you 🙂
Nice outcome, glad you enjoyed the tutorial.
Thanks for the support 🙂
First thanks for the tutosial i’m from Argentina. Where can i find the clouds pattern?
You’re welcome 🙂
As for the pattern, you need to load it. To do so, go to Edit -> Preset Manager, and choose “Patterns” from the “Preset Type” drop down menu. Then, click the little arrow to the right of the Preset Type drop down menu, and click “Patterns” near the bottom of the pop-up menu. When the dialog box appears after that, just click Append, and you’ll get the pattern.
Hope that helps.